ブログ


VS Code上でMySQLを扱いたい
今までの開発では、VS Codeとは別にデータベース管理ツールなどを並行して使用しておりました。
アプリを行ったり来たりするのが少々億劫に感じていたので、VS Code上でMySQLを扱えないか調べていたところ、今回ご紹介する「MySQL Shell for VS Code」を見つけたので、実際にインストールして使ってみたいと思います。
MySQL Shell for VS Code
Oracle Corporationが公開している拡張機能で、VS Code上で直接MySQLを扱うことができます。
下記のページにも記載がありますが、プレビュー版であるため本番環境での使用は控えましょう。
https://marketplace.visualstudio.com/items?itemName=Oracle.mysql-shell-for-vs-code
これはプレビュー リリースであり、本番環境での使用を意図していないことに注意してください。
MySQLとの接続
今回は社内で行っている勉強会のプロジェクトを使用していきます。
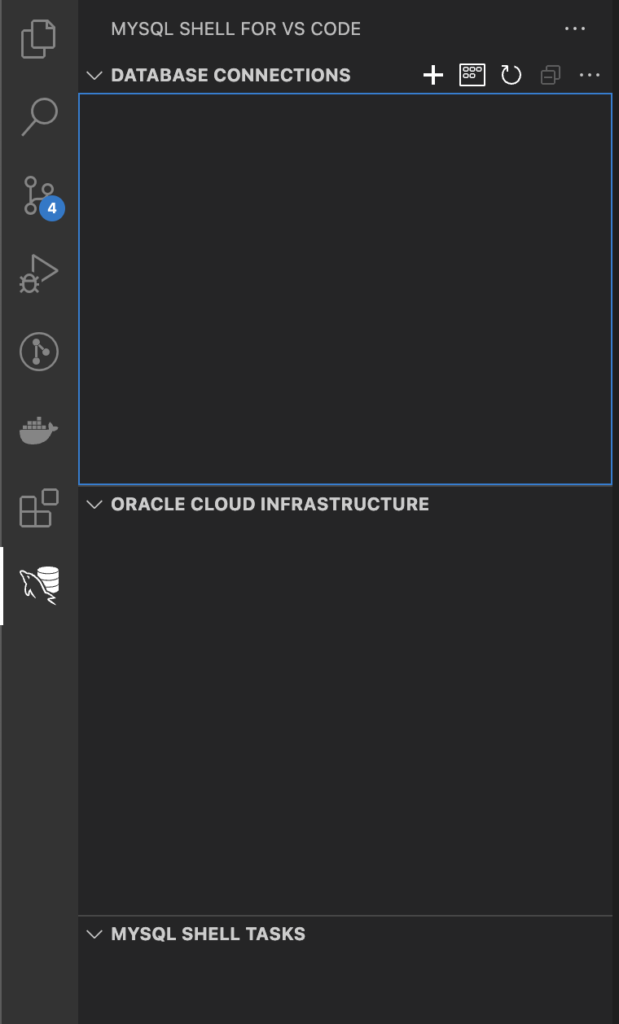
インストール後、VS Codeの左のメニューからMySQL Shell for VS Codeを開き、
DATABASEの+ボタンをクリックします。

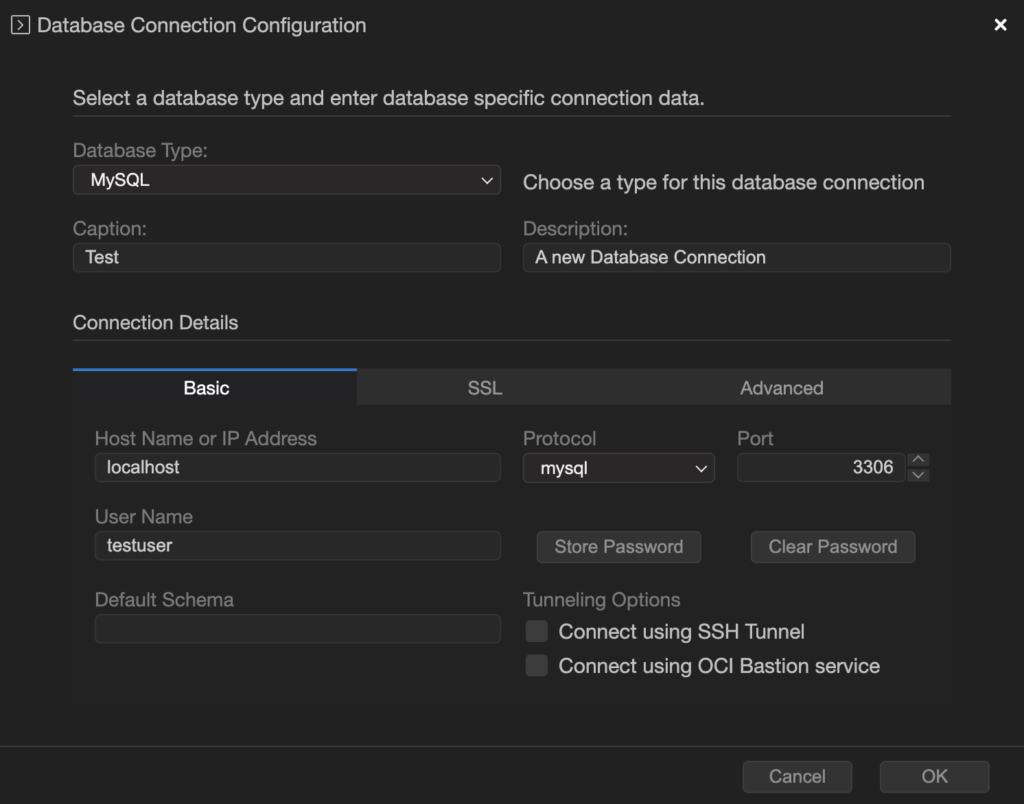
接続画面が出てきますので、必要な情報を入力していきます。
今回は「Caption」と「User Name」のみ入力しています。
※実際に接続する際にはパスワードの入力が必要です。

実際に使ってみる
今回は基本的な、SQL実行、テーブルの参照のみご紹介しますが、
グラフを表示させたり等、他にもいろんな使い方ができるようです。
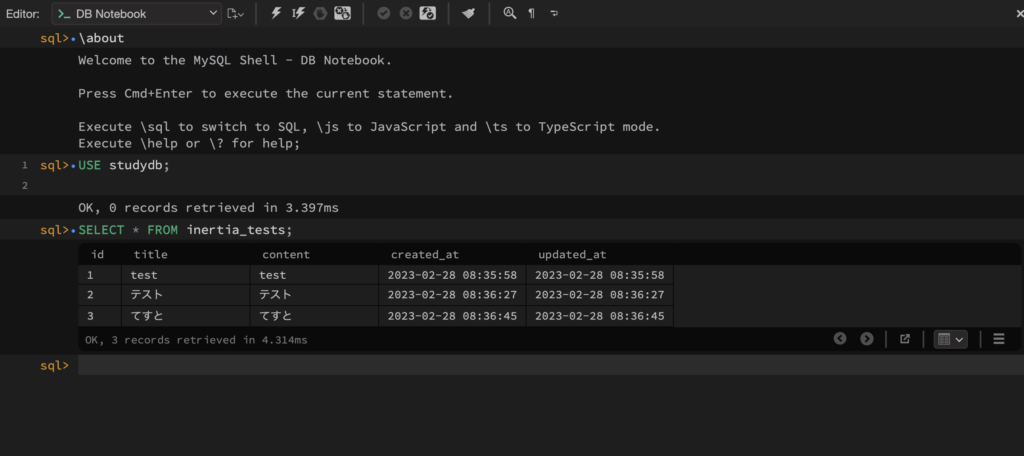
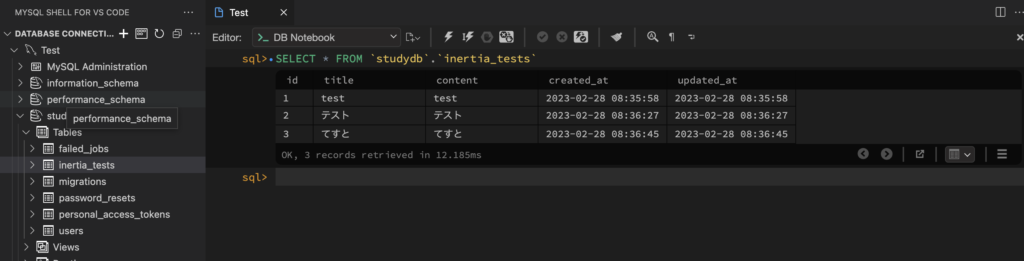
SQL実行
下記の画像のように問題なくSQLを実行できます。

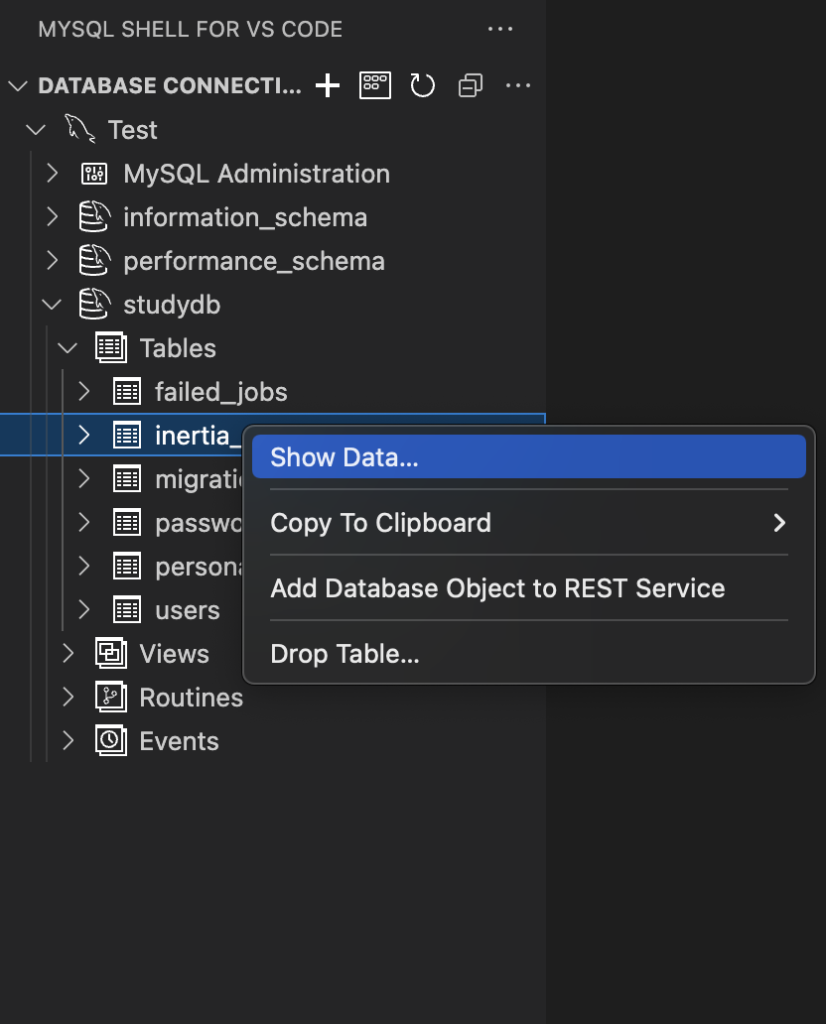
テーブルの参照
SQL文を書いて実行してもいいのですが、テーブルの参照程度でしたら、左のメニューから参照したいテーブルを選択し、「Show Data」で開くことができます。


まとめ
今回はVS Code上でMySQLを扱える「MySQL Shell for VS Code」を使ってみました。
開発にMySQLを使用する場合であれば、VS Codeとデータベース管理ツールを行ったり来たりする必要もないため、とても便利だと思いました。
一度使ってみてはいかがでしょうか。
MySQL以外であれば、今まで通り他のツールを使用することになりますが、もしかすると他のデータベースでも同じような拡張機能が見つかるかもしれません。
株式会社ウイングドアは福岡のシステム開発会社です。
現在、私達と一緒に"楽しく仕事が出来る仲間"として、新卒・中途採用を絶賛募集しています!
ウイングドアの仲間達となら楽しく仕事できるかも?と興味をもった方、
お気軽にお問い合わせ下さい!


