ブログ


Firebase Remote Configを使ってアプリをメンテナンス画面に切り替える
こんにちは!M.Hです!
アプリでバックエンド側のメンテナンスや緊急の問題が発生することがあるかと思います。
その際に、ユーザーがアプリを開いた場合、エラーメッセージや問題が表示されるだけではUXが悪化してしまいます。
そこで今回はFirebase Remote Configを使って、アプリをメンテナンス画面に切り替える方法をご紹介します!
環境
- macOS sonoma 14.0
- VSCode 1.83.0
- Flutter 3.3.5
- Dart 2.18.2
Firebaseプロジェクトのセットアップ
今回は詳しいセットアップについては割愛させていただきます。
まずは、Firebaseコンソールからプロジェクトを作成し、アプリを設定します。
Firebase SDKをアプリに統合する方法についてはプラットフォームによって違うため、Firebaseドキュメンテーションを参照してください。
Remote Configの設定
Firebaseコンソールで、Remote Configにアクセスします。
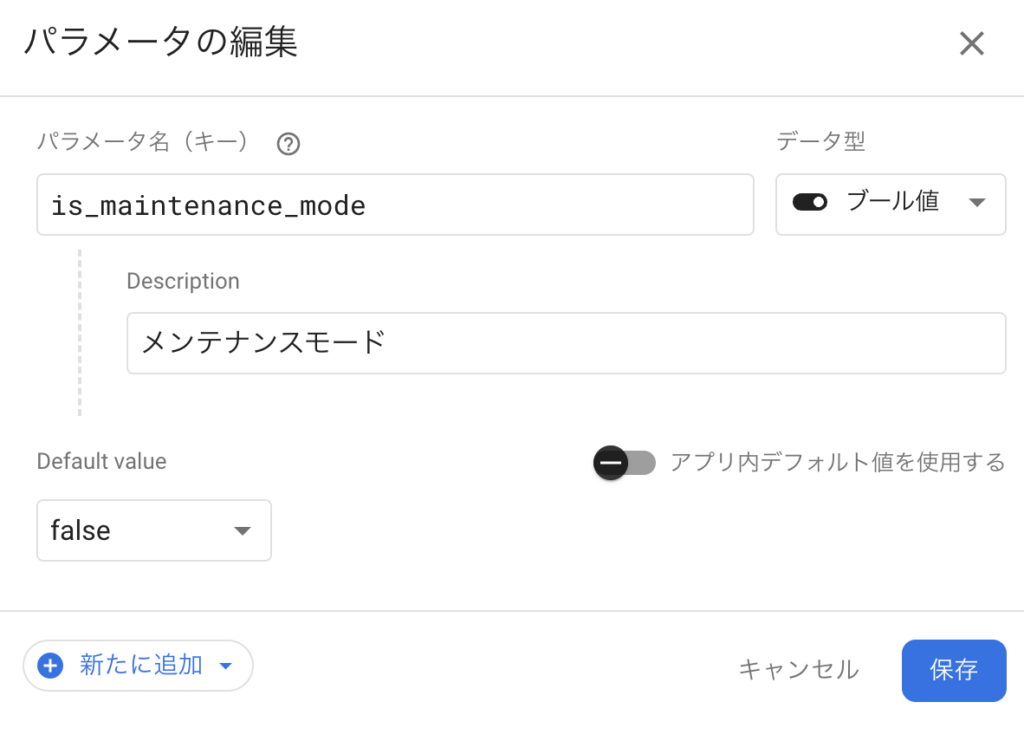
Remote Configの設定値を追加します。この設定値には、メンテナンスモードの有効/無効などの情報が含まれます。
例えば、is_maintenance_modeというパラメーターを作成し、その値をfalseに設定します。

Remote Configを使用
アプリ内でFirebase Remote Config SDKを使用して、is_maintenance_modeの値を確認します。
この値がtrueの場合、アプリでメンテナンス画面を表示します。
今回はFlutterでの実装を参考に載せています。
void main() async {
WidgetsFlutterBinding.ensureInitialized();
await Firebase.initializeApp();
// Firebase Remote Configの初期化
final remoteConfig = RemoteConfig.instance;
await remoteConfig.fetchAndActivate();
// メンテナンスモードの値を取得
final isMaintenanceMode = remoteConfig.getBool('is_maintenance_mode');
runApp(MyApp(isMaintenanceMode));
}
class MyApp extends StatelessWidget {
final bool isMaintenanceMode;
MyApp(this.isMaintenanceMode);
@override
Widget build(BuildContext context) {
return MaterialApp(
home: isMaintenanceMode ? MaintenanceScreen() : HomeScreen(),
);
}
}
class MaintenanceScreen extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text('メンテナンス中')),
body: Center(
child: Text('申し訳ありません、メンテナンス中です。'),
),
);
}
}
class HomeScreen extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text('ホーム画面')),
body: Center(
child: Text('アプリの通常画面です。'),
),
);
}
}
メンテナンスモードの有効化
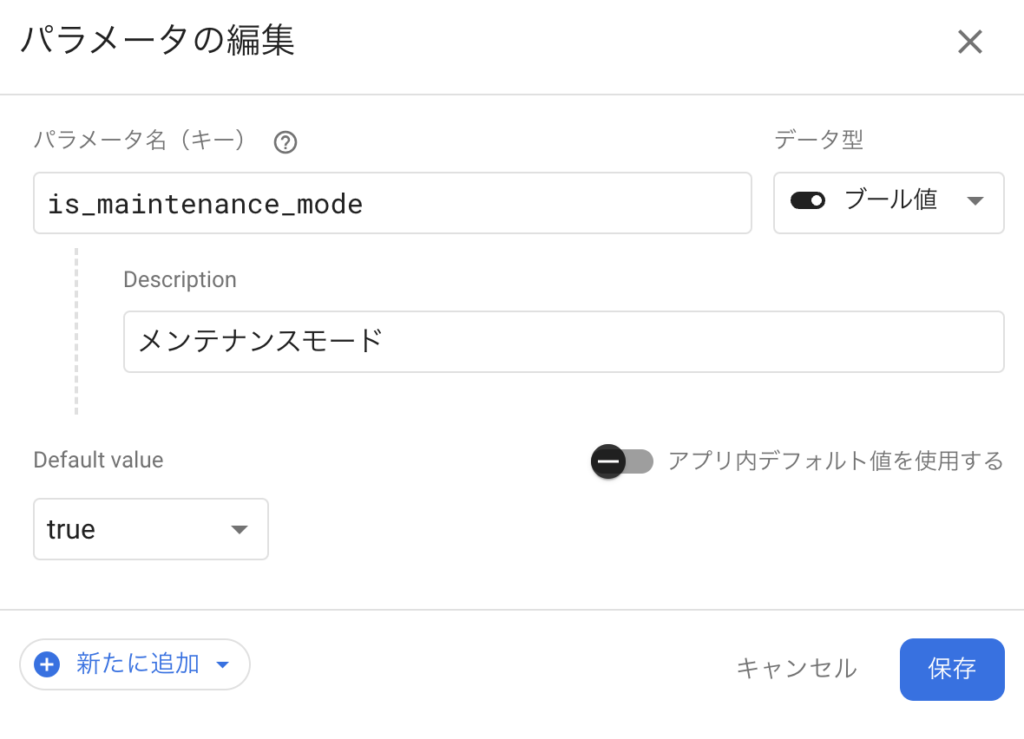
アプリケーションをメンテナンスモードに切り替える必要がある場合(例:緊急のバグ修正やメンテナンス作業中)、Firebaseコンソールでis_maintenance_modeの値をtrueに変更します。

その後、変更を公開します。
これにより、アプリがメンテナンスモードに入ります。

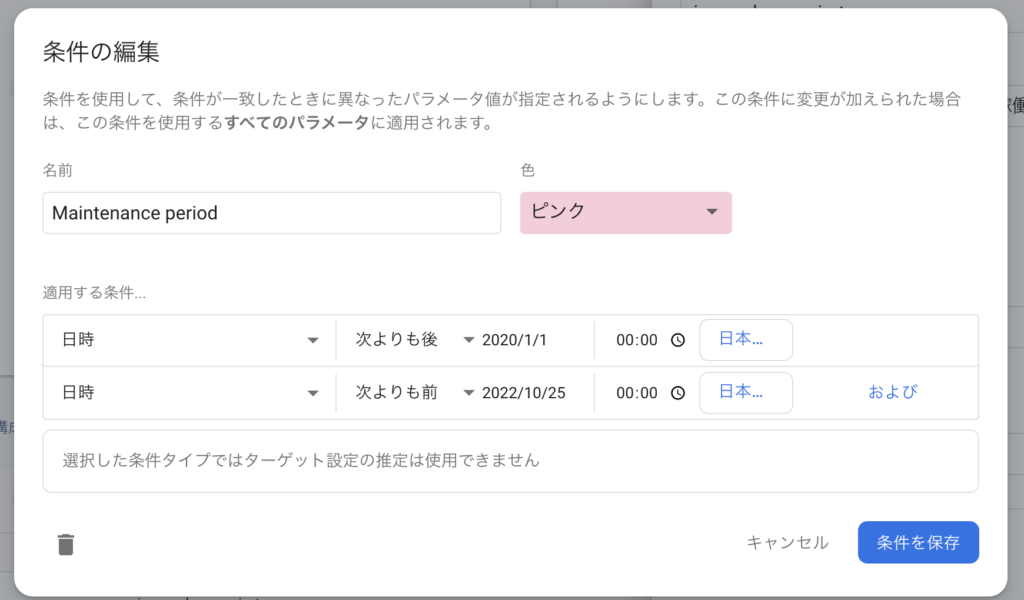
ちなみに、以下の画像のようにtrueにする条件を設定することで、指定した期間だけメンテナンスモードを有効にすることもできます。

まとめ
Firebase Remote Configを使ってアプリをメンテナンス画面に切り替える方法についてご紹介しました!
今回はメンテナンス画面に切り替えるだけでしたが、他にもメンテナンス画面を通じてユーザーに問題の説明やメンテナンス終了予定時刻などの情報を表示することもできます!
ご紹介した方法を使用することで、アプリのメンテナンスや緊急の問題に迅速かつスムーズに対応できるのが便利だなと感じました。
ご参考になりましたら幸いです。
株式会社ウイングドアは福岡のシステム開発会社です。
現在、私達と一緒に"楽しく仕事が出来る仲間"として、新卒・中途採用を絶賛募集しています!
ウイングドアの仲間達となら楽しく仕事できるかも?と興味をもった方、
お気軽にお問い合わせ下さい!


