ブログ


CSSの疑似クラス「:nth-of-type(n)」「:nth-child(n)」について
こんにちは!😃
今回は「CSSの疑似クラス」をテーマに記事を書かせていただきました!
業務でCSSについて触る機会があり、とても勉強になりましたので備忘録として書かせていただきます。
疑似クラスとは?
疑似クラスとは、指定した要素の一部や特定の状態にCSSを反映できる方法のことです。
例えば、マウスが触れたときにボタンの色を変える「:hover」も疑似クラスになります。
疑似クラスは色々ありますが、特に知っておくと便利だなと思ったものは「:nth-of-type(n)」です。
また、似た疑似クラスに「:nth-child(n)」があり、少し理解するのに苦しんだためこちらも合わせて紹介したいと思います。
「:nth-of-type(n)」とは?
「:nth-of-type(n)」とは指定した要素のうちn番目の要素にCSSのスタイルを適用する疑似クラスになります。
例として以下のHTMLを用います。
<div>
<h2>タイトル</h2>
<p>1番目</p>
<p>2番目</p>
<p>3番目</p>
</div>2番目のpタグの文字色を変えたい場合、以下のようにCSSを適用する事で文字色を変える事ができます。
親要素(div)内にあるpタグから数えて2番目のpタグの文字色を変えるように指定しています。
div p:nth-of-type(2) {
color: blue;
}
「:nth-of-type(n)」を知る前は、色を変更したいタグにその都度class名を設定してCSSを適用させていました。
ですが「:nth-of-type(n)」を知ってからはHTMLに不要なclass名を記載せずにCSSを適用できるため、この書き方について知る事ができてよかったです。
その他にも奇数のみ(odd)や、偶数のみ(even)、特定の倍数(2n、3n、4n….)などの設定をする事ができます。
「:nth-child(n)」とは?
「:nth-child(n)」とは子要素のn番目にCSSのスタイルを適用する事ができる疑似クラスになります。
「:nth-of-type(n)」との違いは指定した要素以外の要素を数えるか、数えないかの違いになります。
例として以下のHTMLを用います。
<div>
<h2>タイトル</h2>
<p>1番目</p>
<p>2番目</p>
<p>3番目</p>
</div>「:nth-child(n)」の場合、2番目のpタグの文字色を変えたいときは以下のようにCSSを指定する事で文字色を変える事ができます。
div p:nth-child(3) {
color: blue;
}
「:nth-child(n)」の場合、親要素(div)内の子要素(h1、p)を上から数えてn番目の子要素を指定する必要があります。
今回は親要素(div)の中に、h2タグ、pタグその次にCSSを適用させたいpタグがあるため「nth-child(3)」の指定をしています。
最初は少し混乱してしまいました😅
その他にも「:nth-of-type(n)」と同様に奇数のみ(odd)や、偶数のみ(even)
特定の倍数(2n、3n、4n….)の指定ができます。
また、最初のみ(:first-child)、最後のみ(:last-child)などの指定もできます。
「nth-child」と「nth-of-type」の使い分け
似たもの同士の「:nth-of-type(n)」と「:nth-child(n)」ですが使い分けとして私は
- 親要素内に子要素が沢山あり、見出しタグ等様々なタグが含まれている構成の場合は「:nth-of-type(n)」
- 見出しタグ等なくシンプルな構成な場合は「:nth-child(n)」
という使い分けをしています。
このように使い分けをしている理由として以下のHTMLを用いてご説明します!
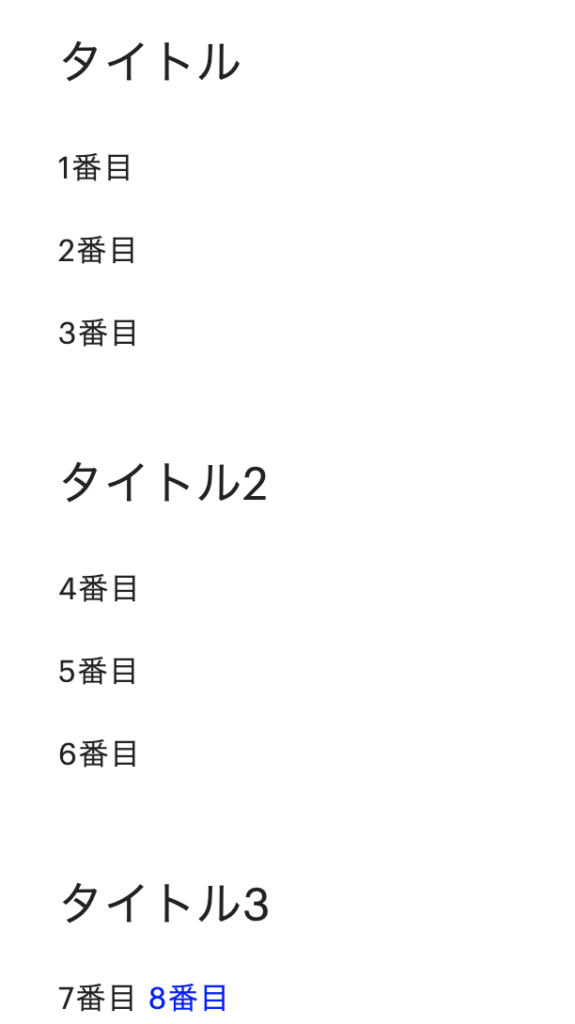
<div>
<h2>タイトル</h2>
<p>1番目</p>
<p>2番目</p>
<p>3番目</p>
<h2>タイトル2</h2>
<p>4番目</p>
<p>5番目</p>
<p>6番目</p>
<h2>タイトル3</h2>
<span>7番目</span>
<span>8番目</span>
</div>上記の構成で「:nth-of-type(n)」を使用しspanの文字色を変えたい場合は、以下のように指定してあげると適用されます。
div span:nth-of-type(2) {
color: blue;
}
「:nth-child(n)」で記載してしまうと親要素(div)内を上から順に数えてしまい、今回色を変えたいspanタグは上から順に数えて11番目にあるため「div span:nth-child(11){}」になります。
「:nth-child(n)」だと数え間違えでCSSが適用されていない?!となってしまう可能性があるため、親要素内に子要素が沢山あり、見出しタグ等様々なタグが含まれている構成の時は「:nth-of-type(n)」で指定するのが私はおすすめです。
また、以下の親要素内の子要素が見出しタグ等なくシンプルな構成な場合は「:nth-child(n)」で指定して良いかと思います。
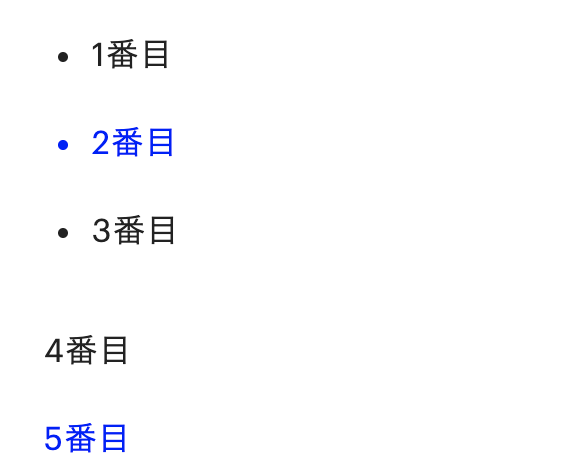
<ul>
<li>1番目</li>
<li>2番目</li>
<li>3番目</li>
</ul>
<div>
<p>4番目</p>
<p>5番目</p>
</div>2番目のliタグと5番目のpタグに「:nth-child(n)」で指定する場合は以下のようになります。
ul li:nth-child(2), div p:nth-child(2){
color: blue;
}
まとめ
今回は疑似クラスの「:nth-of-type(n)」と「:nth-child(n)」について簡単に説明をしました。
先ほども記載しましたがこの疑似クラスを知る前は、文字色や大きさを変えたいタグにその都度class名を設定してCSSを適用させていました。
この疑似クラスを知ってるだけで、同じタグ名やクラス名でも一方の文字色や大きさを変えたい!という時にすごく便利だなと感じました。
CSSは少し知っていれば誰でも扱う事ができますが、まだまだ奥が深いなと感じました😌
株式会社ウイングドアは福岡のシステム開発会社です。
現在、私達と一緒に"楽しく仕事が出来る仲間"として、新卒・中途採用を絶賛募集しています!
ウイングドアの仲間達となら楽しく仕事できるかも?と興味をもった方、
お気軽にお問い合わせ下さい!


