ブログ


【VSCode】(個人的)おすすめの配色テーマ
ソースコードエディタとして人気の高いVisual Studio Code(VSCode)はカスタマイズ性が高く、デザイン面においても様々な配色テーマを選ぶことができます。
今回は、私が気に入っているテーマを、ダークテーマ・ライトテーマ、番外編としてユニーク系の中から計7つご紹介します!
テーマを選ぶポイントとしては、「見やすく目に優しいか・コードが分かりやすいか・自分の好みか(一番重要)」の3点を重視しています。テーマを変えると気分も変わって、新鮮な気持ちでコードを眺められるような気がするので、私は割と頻繁にテーマを切り替えて楽しんでます🕺
もし気になったテーマがあれば、各リンク内ページの「Install」ボタンから、お使いのVSCodeにインストールできますのでぜひ!
目次
ダークテーマ
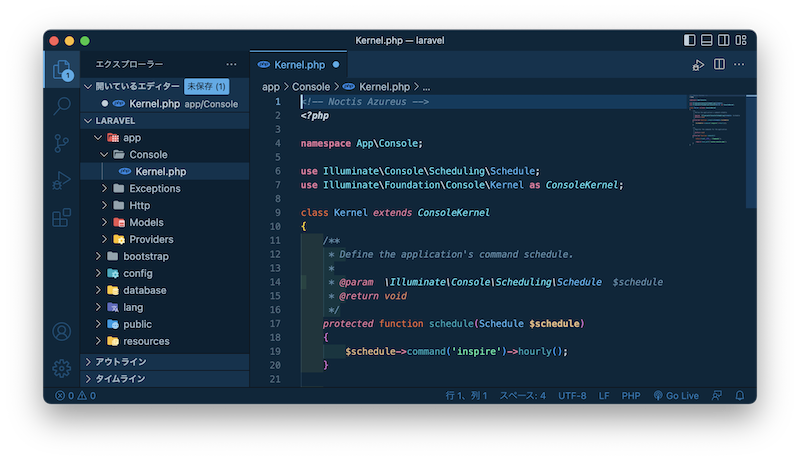
Noctis

Noctis(意味:夜)を基調とした、落ち着いた印象のテーマです。
数種類のカラーテーマが入っていますが、私が青色好きなので、一番好みなのは「Noctis – Azureus」です(Azureusは”青”の意味だそうです)
また、サポートされている言語が多く、様々な言語でコードが見やすいのもおすすめできるポイントの一つです。リンク内のSupported Languagesで確認できます👍
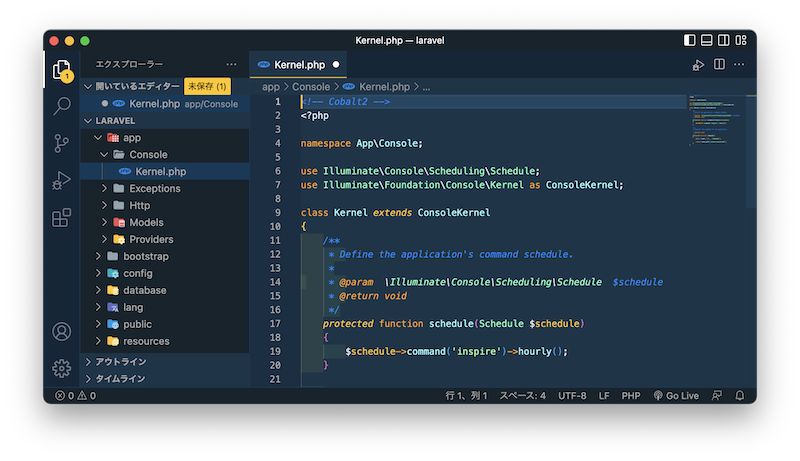
Cobalt2

コバルトブルーの意の通り、これもまた青をベースにしたテーマです。
1つ上のNoctisに比べると、文字色がカラフルで鮮やかな感じがしますが、背景色が落ち着いた紺色のため、コントラストがそこまでキツくなく、目に優しい配色だと思います。個人的には、ベースが青色でサブカラーが黄色な点が、某レンタルビデオ店や某スウェーデン家具店っぽくて好きです😁
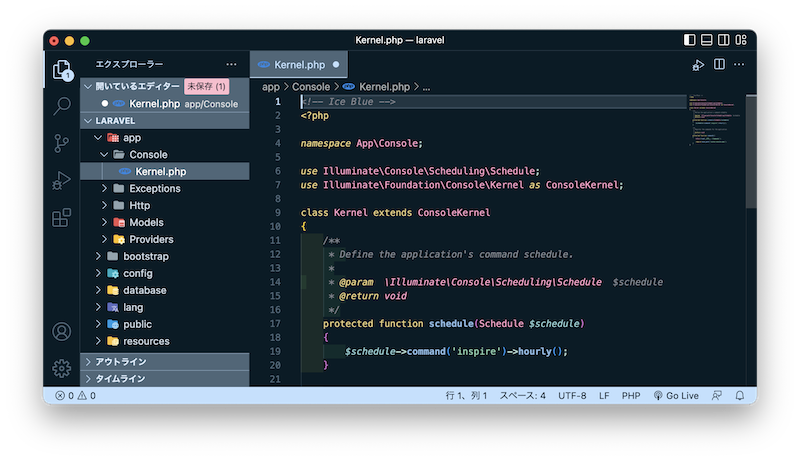
Ice Blue

“氷”を基調としたテーマで、文字色も淡く涼しげな印象です🧊
一番下のステータスバーや、左のアイコンの水色がお気に入りです。上2つのテーマと比べると背景色が濃いためか、少し目がチカチカするかもしれません。
ライトテーマ
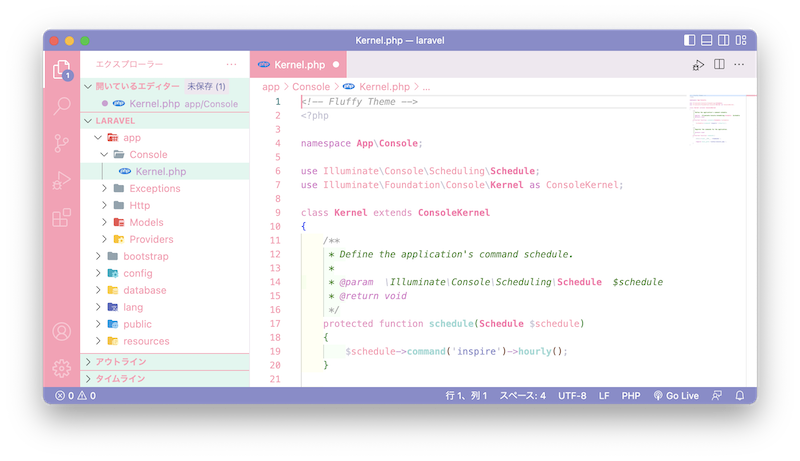
Fluffy Theme

Fluffy(意味:ふわふわとした)という名前通り、ふわふわしたパステルカラーがメインのテーマです。
一見可愛さに全振りしたテーマですが、シンタックスハイライトの設定がちゃんとしており、コードも読みやすいテーマだと思っています!一番分かりやすくてありがたい点が、クラス名やメソッド名を太字で強調してくれるところです🙏(↑添付画像参照)
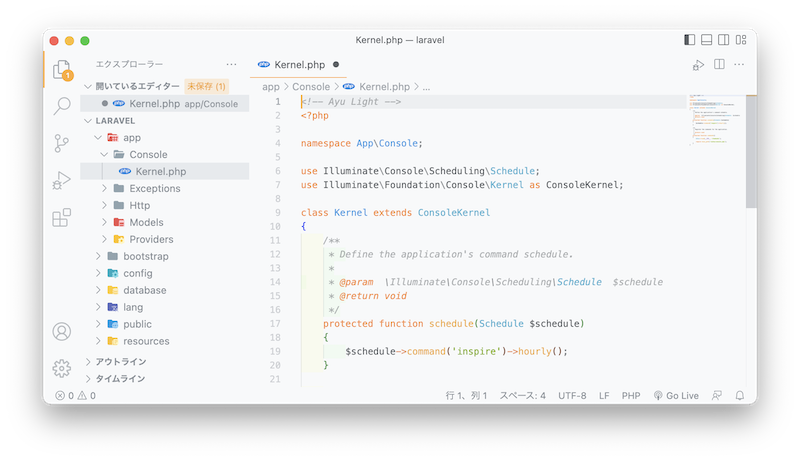
Ayu

目に優しい配色の、癖のないすっきりとしたテーマです。
背景色と一部の文字色が異なるダークテーマもついてくるので、気分に合わせてダークテーマ/ライトテーマを変えられるのもポイントです!ただ個人的な感想を述べると、文字色に関してオレンジ・青緑がメインの中で、変数名が黒色で設定されているため、良く言えば見つけやすい・悪く言えば浮いているような感じが少し気になってます…😅
ユニーク系
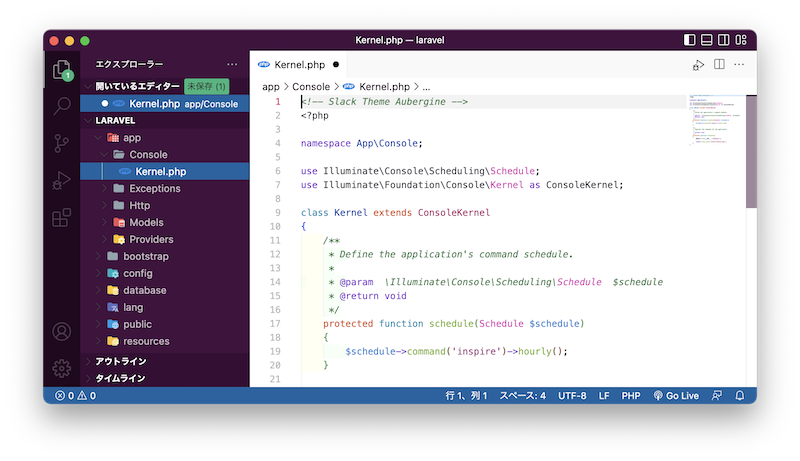
Slack Theme

コミュニケーションツールであるSlackを元にしたテーマです。
Slackの「環境設定 -> テーマ」で設定可能なデフォルトテンプレートに寄せた、カラーバリエーション(ダークテーマが8つ、ライトテーマが3つ)も用意されています👍 Slackを開いているのかVSCodeを開いているのか分からなくなりそうですが、面白いなと思ったのでご紹介してみました。
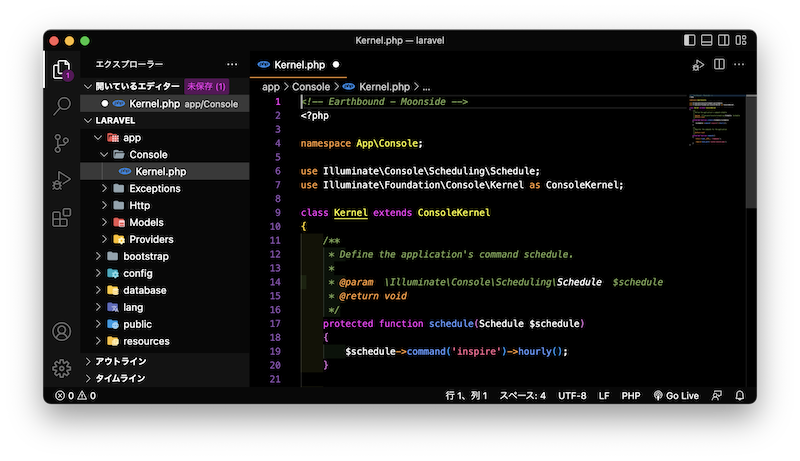
Earthbound Themes

1994年に任天堂から発売された、「MOTHER2」というゲームを元にしたテーマです🌏
ゲームの各ステージをイメージしたテーマが数種類入っています(ダークテーマが10個、ライトテーマが2個)
MOTHERファンの方なら、きっと「おおー!」となるテーマだと思います!個人的には「Moonside」の配色が、ゲームの再現度が高くてテンションが上がりました!…が、黒のコントラストがキツく目が疲れやすいので、あくまで気分転換用・テンション上げたい時用に使おうと思います😂
終わりに
以上が私の気に入っている、VSCodeの配色テーマです。
他の配色テーマも見てみたいという方は、こちらの「VScodeThemes」から配色テーマの検索&サンプルの確認ができますので、チェックしてぜひお気に入りの配色テーマを見つけてみてください〜🙌
株式会社ウイングドアは福岡のシステム開発会社です。
現在、私達と一緒に"楽しく仕事が出来る仲間"として、新卒・中途採用を絶賛募集しています!
ウイングドアの仲間達となら楽しく仕事できるかも?と興味をもった方、
お気軽にお問い合わせ下さい!


