ブログ


【Amazon Linux 2023】 Laravelが動く環境を構築する
こんにちは、T.Uです。
今回は前回に続き、Amazon Linux 2023でLaravel Jetstreamが動く環境を構築する手順を紹介します。
前回の記事もぜひ見ていただけますと幸いです。
また、各バージョンは以下のとおりです。
- Laravel 11
- Laravel Jetstream 5
- PHP 8.3
- Node.js 22
- MySQL 8.4
目次
Amazon Linux 2023とは
Amazon Linux 2023は、2023年3月にリリースされたAmazon Linux 2の後継OSです。
Amazon Linux 2では、yumやamazon-linux-extrasなどを使っていましたが、Amazon Linux 2023ではdnfを使うようになったり、ベースOSが変わっていたり…と色々と変わっている点があります。
また、Amazon Linux 2のサポート期限が、2025年6月30日と残り短くなっているため、Amazon Linux 2023への移行が必要となってきます。
Amazon Linux 2で新しいインスタンスを作成すると、画像のようなアスキーアートが表示されるようになっています。

インスタンス作成
まずは、インスタンスを作成します。大まかな流れは、Amazon Linux 2で行った流れと同じです。
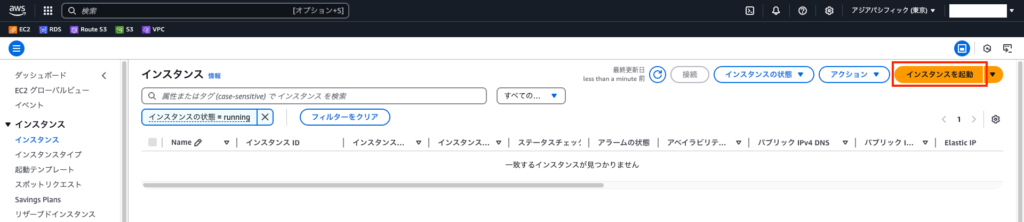
「インスタンスを起動」からインスタンスの情報を入力します。

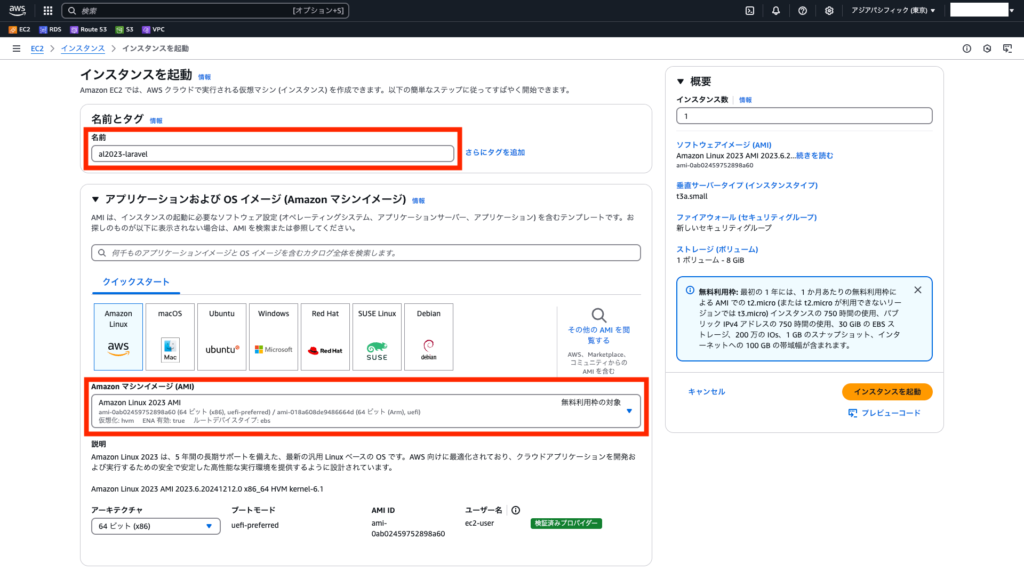
今回は、「名前とタグ」には、「al2023-laravel」を入力します。
「Amazonマシンイメージ」は、「Amazon Linux 2023」を選択します。

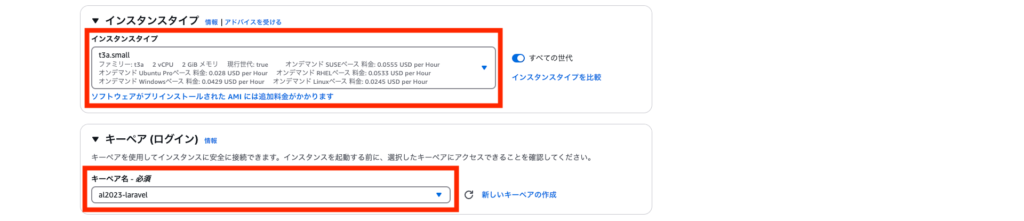
「インスタンスタイプ」には、「t3a.small」を選択します。
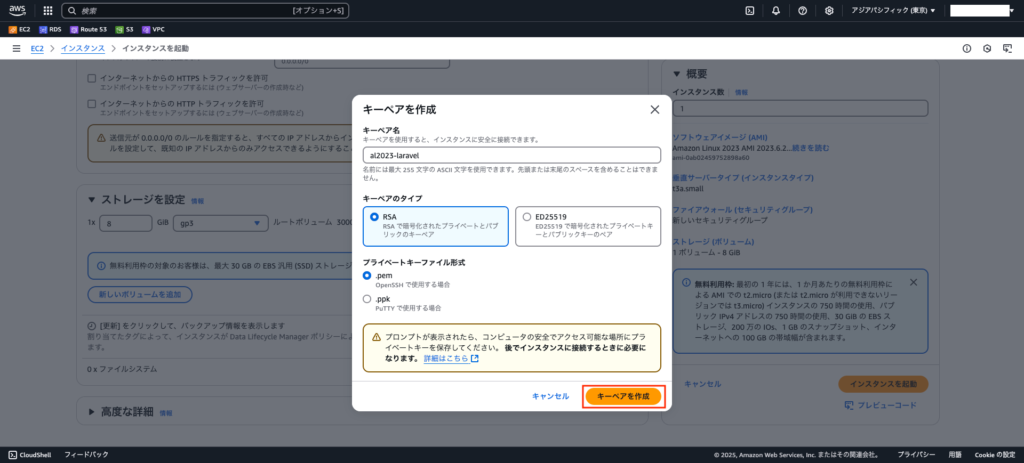
「キーペア(ログイン)」には「新しいキーペアを作成」からキーペアを作成し、作成したキーペアを選択します。


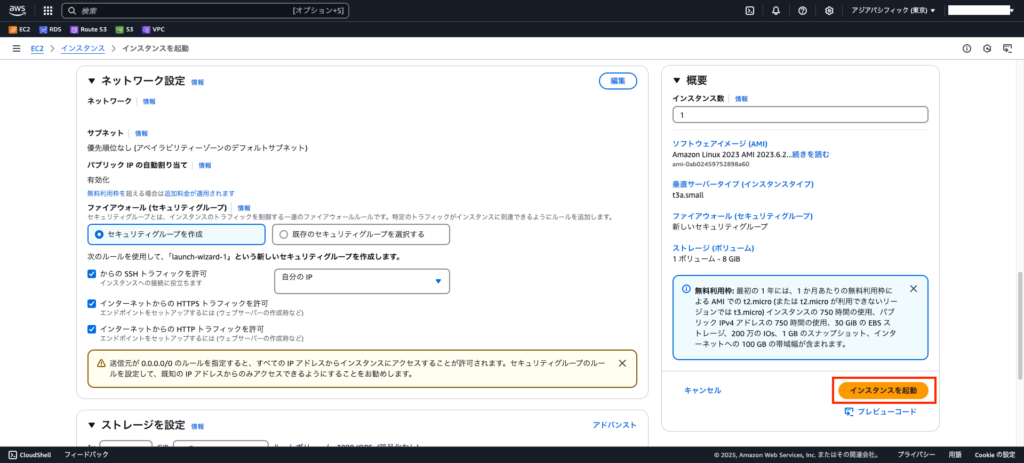
ネットワーク設定では、以下の設定にします。
- セキュリティグループを作成
- 「自分のIP」からのSSHトラフィックを許可
- インターネットからのHTTPSトラフィックを許可
- インターネットからのHTTPトラフィックを許可
ここまで入力ができたら、「インスタンスを起動」をクリックして、インスタンスを作成します。

インスタンスが作成できたら、画像のような表示になります。

Elastic IPを割り当て
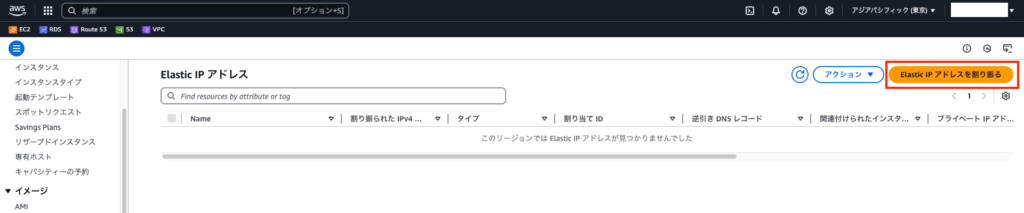
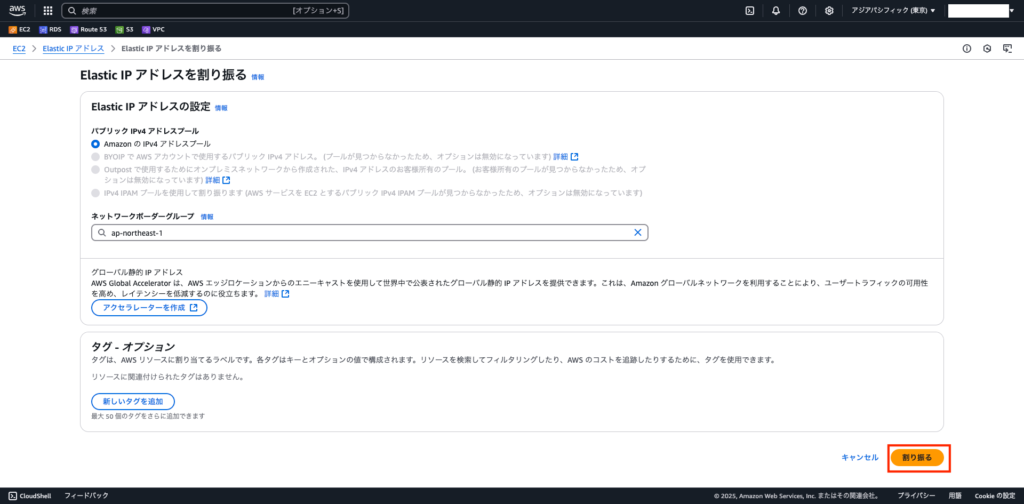
「Elastic IPアドレスを割り当てる」から、Elastic IPを割り当てます。

AmazonのIPv4アドレスプールを選択し、「割り振る」をクリックします。

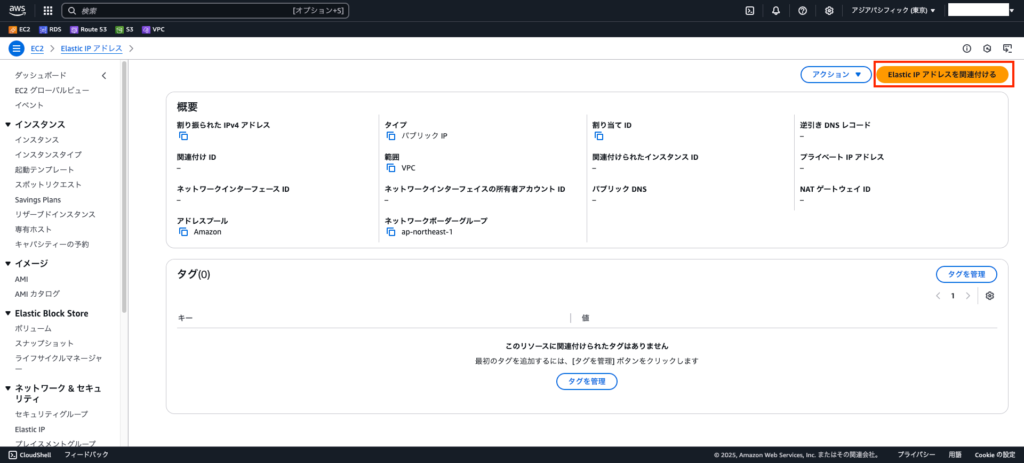
Elastic IPの割り当てができたら、「Elastic IPアドレスの関連付ける」から、EC2インスタンスとElastic IPを関連付けます。

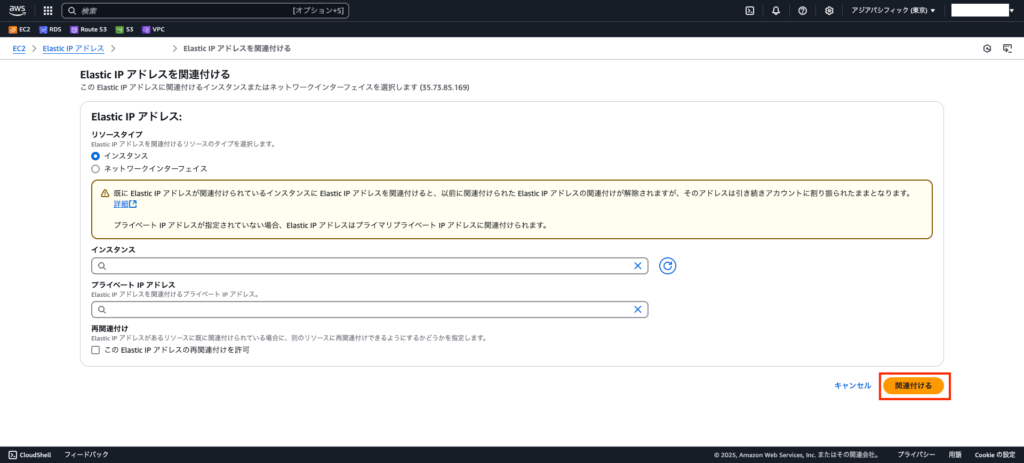
「インスタンス」と「プライベートIPアドレス」を選択したら、「関連付ける」をクリックします。

DNS
次は、先ほど登録したElastic IPアドレスを、ドメインに紐づけます。
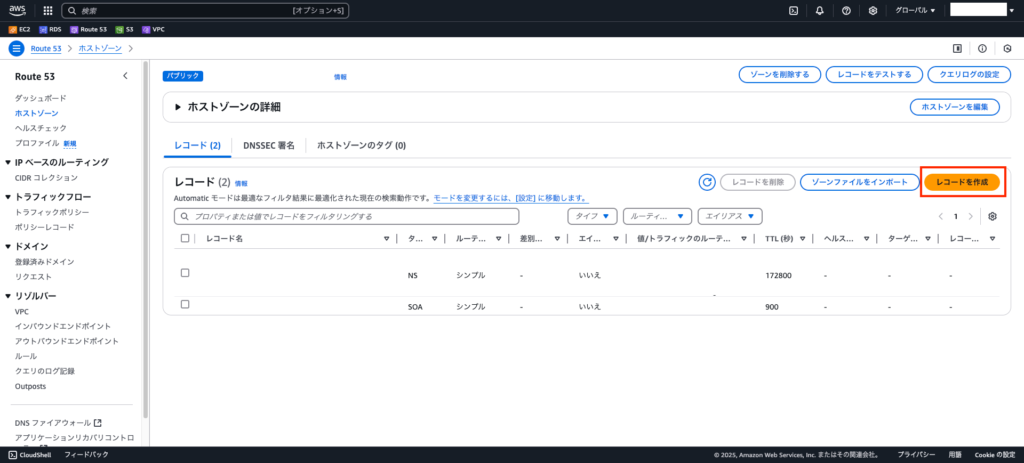
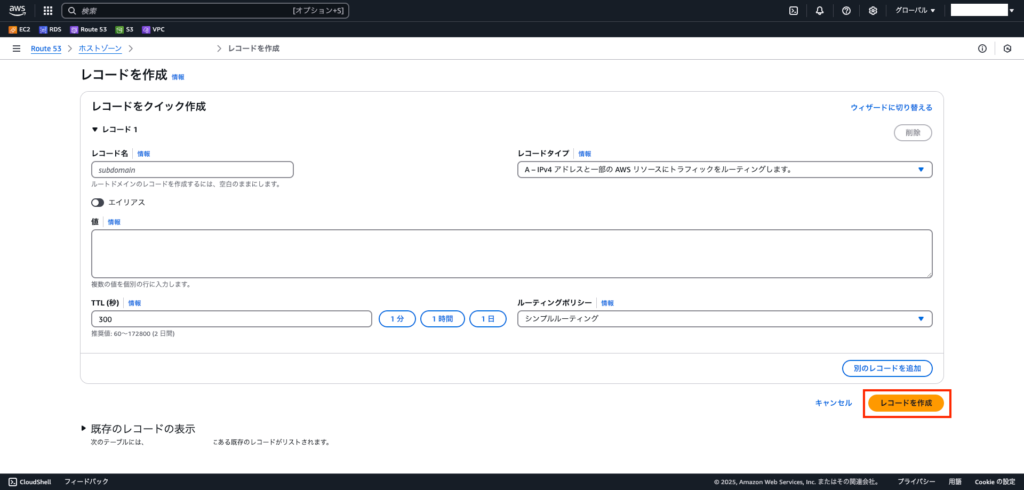
今回は、Route 53に登録されているドメインに登録するので、「レコードを作成」をクリック。

「レコードタイプ」に「A」、「値」に「Elastic IPのIPアドレス」を入力し、「レコードを作成」をクリックして、レコードを登録します。

SSH
インスタンスの作成が完了したら、まずはSSHでインスタンスに接続します。
インスタンスを作成する際に、ダウンロードした鍵ファイルの権限を変更します。
chmod 400 al2023-laravel.pem権限を変更したら、鍵ファイルを使ってインスタンスにSSHします。
IPアドレスには、Elastic IPで登録したIPアドレスを入力します。
ssh -i al2023-laravel.pem ec2-user@[IPアドレス]SSHができたら、rootユーザーに切り替えておきます。
# rootユーザーに切り替え
sudo suタイムゾーンとロケールの設定
サーバーのタイムゾーンを Asia/Tokyo に設定し、ロケールを日本語に設定します。
# タイムゾーンの設定
timedatectl set-timezone Asia/Tokyo
# ロケールの設定
localectl set-locale LANG=ja_JP.utf8PHPインストール
PHP 8.3 をインストールします。
Amazon Linux 2では、amazon-linux-extrasを使って、インストールしていましたが、Amazon Linux 2023ではamazon-linux-extrasは利用できないため、dnfコマンドでインストールします。
# PHP と必要なモジュールのインストール
dnf install -y php8.3 php8.3-cli php8.3-pdo php8.3-fpm php8.3-mysqlnd php8.3-mbstring php8.3-gd php8.3-intlPHP が正しくインストールされたかを確認します。
# php -v
PHP 8.3.10 (cli) (built: Jul 30 2024 13:44:37) (NTS gcc x86_64)
Copyright (c) The PHP Group
Zend Engine v4.3.10, Copyright (c) Zend Technologies
with Zend OPcache v8.3.10, Copyright (c), by Zend Technologiesnginxインストール
次に、nginx をインストールします。
# nginx のインストール
dnf install -y nginxnginx を起動し、そのステータスを確認します。
# nginxを起動
systemctl start nginx
# nginxが自動起動されるように設定
systemctl enable nginxここまでできたら、登録したドメインをブラウザで開くと、nginxのウェルカムページが表示できるようになります。

Composerインストール
次に、Composer をインストールします。
export HOME="/root"
curl -sS https://getcomposer.org/installer | php -- --install-dir=/usr/bin --filename=composercomposer -V で、正しくインストールできたか確認することができます。
以下のようにComposerのバージョンや、PHPのバージョンが出力されます。
# composer -V
Composer version 2.8.4 2024-12-11 11:57:47
PHP version 8.3.10 (/usr/bin/php)
Run the "diagnose" command to get more detailed diagnostics output.Node.jsインストール
Node.jsをインストールします。
# Node.jsのリポジトリを追加
curl -fsSL https://rpm.nodesource.com/setup_22.x | sudo bash -
# Node.jsをインストール
dnf install -y nodejsNode.jsとnpmが正しくインストールされたか確認します。
# node -v
v22.12.0
# npm -v
10.9.0MySQLインストール
MySQLのリポジトリを追加し、MySQLサーバーをインストールします。
# MySQL リポジトリの追加
dnf install -y https://dev.mysql.com/get/mysql84-community-release-el9-1.noarch.rpm
# MySQL サーバーのインストール
dnf install -y mysql-community-serverMySQL サーバーを起動します。
# MySQLを起動
systemctl start mysqld
# MySQLが自動起動されるように設定
systemctl enable mysqldMySQLが起動できたら、MySQLインストール時に自動生成される、初期パスワードを確認します。
cat /var/log/mysqld.log | grep password初期パスワードを確認できたら、初期パスワードの変更やデータベース・ユーザーを作成します。
# MySQLに接続
mysql -u root -pまずは、初期パスワードを変更します。
ALTER USER 'root'@'localhost' IDENTIFIED BY '[新しいパスワード]';
FLUSH PRIVILEGES;上から順番に実行して、データベース作成・ユーザー作成・ユーザーに権限設定を行います。
# データベース作成
CREATE DATABASE app;
# ユーザー作成
CREATE USER 'laravel'@'localhost' IDENTIFIED BY '[パスワード]';
# ユーザーに全権限追加
GRANT all ON app.* TO 'laravel'@'localhost';
# 権限の変更をデータベースに反映
FLUSH PRIVILEGES;Laravelセットアップ
Laravelを配置するディレクトリを作成し、権限を変更します。
# アプリの配置先を作成
mkdir -p /srv/al2023-laravel.wingdoor.co.jp
# ec2-userをnginxグループに追加
usermod -a -G nginx ec2-user
# ファイルの所有者を変更
chown -R ec2-user:nginx /srv/al2023-laravel.wingdoor.co.jp
chmod 2775 /srv/al2023-laravel.wingdoor.co.jpアプリの配置先に移動し、Laravelプロジェクトを作成します。
# アプリの配置先に移動
cd /srv/al2023-laravel.wingdoor.co.jp
# 現在のディレクトリにlaravel/laravelをセットアップ
composer create-project laravel/laravel .Laravel Jetstreamをインストールし、セットアップします。
# Laravel Jetstreamをインストール
composer require laravel/jetstream
# Laravel Jetstream(Inertia.js)をセットアップ
php artisan jetstream:install inertia.envの以下の項目を変更します。
APP_URL=http://al2023-laravel.wingdoor.co.jp
APP_LOCALE=ja
APP_FAKER_LOCALE=ja_JP
DB_CONNECTION=mysql
DB_HOST=127.0.0.1
DB_PORT=3306
DB_DATABASE=app
DB_USERNAME=laravel
DB_PASSWORD=[設定したパスワード]マイグレーションを実行して、データベースにusersテーブルなどを作成します。
php artisan migrate:freshここまでセットアップできたら、nginxの設定を変更します。
# /etc/nginx/conf.d/al2023-laravel.wingdoor.co.jp.conf
server {
listen 80;
server_name al2023-laravel.wingdoor.co.jp;
root /srv/al2023-laravel.wingdoor.co.jp/public;
index index.php index.html;
access_log /var/log/nginx/access.log main;
error_log /var/log/nginx/error.log;
client_max_body_size 15m;
location ^~ /.well-known/acme-challenge/ {
root /srv/certbot;
default_type "text/plain";
}
location / {
try_files $uri $uri/ /index.php$is_args$args;
}
location ~ \.php$ {
try_files $uri /index.php =404;
fastcgi_pass unix:/run/php-fpm/www.sock;
fastcgi_index index.php;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
include fastcgi_params;
fastcgi_read_timeout 180;
}
}php-fpmの設定を変更します。
# /etc/php-fpm.d/www.conf
user = nginx
group = nginxnginxとphp-fpmの設定を変更したら、プロセスを再起動します。
また、php-fpmも自動起動されるように設定します。
# nginxを再起動
systemctl restart nginx
# php-fpmを再起動
systemctl restart php-fpm
# php-fpmを自動起動するように設定
systemctl enable php-fpmここまでできたら、ブラウザで設定したドメインを開くと、Laravelのトップページが表示されるようになります。

https化(常時SSL化)
EPELリポジトリを追加し、Certbotをインストールします。
CertbotはLet’s Encrypt証明書を簡単に取得および更新するためのツールです。
# Certbotのインストール
dnf install -y certbot証明書を発行する際に使用されるトークンファイルを保存するディレクトリを作成します。
mkdir /srv/certbotcertbot certonlyで証明書をリクエストします。
今回はトークンファイルで認証する方式(HTTP-01 challenge)の他にも、DNSで認証する方式(DNS-01 challenge)などがあります。
certbot certonly \
--webroot \
-w /srv/certbot \
-d al2023-laravel.wingdoor.co.jp \
-m [メールアドレス] \
--agree-tos証明書の発行が成功したら、以下のようなメッセージが表示されます。
ここで、fullchain.pemとprivkey.pemのパスをnginxの設定ファイルに記入するので、控えておきます。
Saving debug log to /var/log/letsencrypt/letsencrypt.log
Requesting a certificate for al2023-laravel.wingdoor.co.jp
Successfully received certificate.
Certificate is saved at: /etc/letsencrypt/live/al2023-laravel.wingdoor.co.jp/fullchain.pem
Key is saved at: /etc/letsencrypt/live/al2023-laravel.wingdoor.co.jp/privkey.pem
This certificate expires on 2025-04-05.
These files will be updated when the certificate renews.
Certbot has set up a scheduled task to automatically renew this certificate in the background.
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
If you like Certbot, please consider supporting our work by:
* Donating to ISRG / Let's Encrypt: https://letsencrypt.org/donate
* Donating to EFF: https://eff.org/donate-le
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -証明書が発行できたら、nginxの設定を変更します。
# /etc/nginx/conf.d/al2023-laravel.wingdoor.co.jp.conf
server {
listen 80;
server_name al2023-laravel.wingdoor.co.jp;
location ^~ /.well-known/acme-challenge/ {
root /srv/certbot;
default_type "text/plain";
}
location / {
return 301 https://$server_name$request_uri;
}
}
server {
listen 443 ssl;
server_name al2023-laravel.wingdoor.co.jp;
ssl_certificate /etc/letsencrypt/live/al2023-laravel.wingdoor.co.jp/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/al2023-laravel.wingdoor.co.jp/privkey.pem;
root /srv/al2023-laravel.wingdoor.co.jp/public;
index index.php index.html;
access_log /var/log/nginx/access.log main;
error_log /var/log/nginx/error.log;
client_max_body_size 15m;
location / {
try_files $uri $uri/ /index.php$is_args$args;
}
location ~ \.php$ {
try_files $uri /index.php =404;
fastcgi_pass unix:/run/php-fpm/www.sock;
fastcgi_index index.php;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
include fastcgi_params;
fastcgi_read_timeout 180;
}
}nginxの設定ファイルを変更できたら、nginxを再起動します。
# nginxを再起動
systemctl restart nginx再度、ブラウザで設定したドメインを開くと、https化されていることを確認できます。

まとめ
今回は、Amazon Linux 2023でLaravel Jetstreamが動く環境を構築する手順を紹介しました。Amazon Linux 2023は2028年までサポートが行われるため、長期運用に適しています。一方、Amazon Linux 2のサポート終了が近づいているため、早めの移行検討が必要です。
株式会社ウイングドアは福岡のシステム開発会社です。
現在、私達と一緒に"楽しく仕事が出来る仲間"として、新卒・中途採用を絶賛募集しています!
ウイングドアの仲間達となら楽しく仕事できるかも?と興味をもった方、
お気軽にお問い合わせ下さい!


