ブログ


「Googleアナリティクス 4 (GA4)」について
こんにちは!
エンジニアのRt.Sです。
今回は旧GA(ユニバーサルアナリティクス)のサービスが終了することに伴い、GA4の導入が必要となるので違いについてまとめてみました。
2023 年 7 月 1 日以降、標準のユニバーサル アナリティクス プロパティでデータが処理されなくなります。2023 年 7 月 1 日以降も、ユニバーサル アナリティクスのレポートを一定期間は表示できますが、新しいデータは Google アナリティクス 4 プロパティにのみ送信されます。
Google アナリティクス 4(GA4)のご紹介
Googleアナリティクスとは
Google アナリティクス(GA)とは、Googleが提供するWebサイトの解析ツールです。
Webサイトへのアクセス状況をさまざまな視点から分析するができ、集計データをもとに効果的なマーケティング施策を行うことができます。
ユニバーサルアナリティクス(UA)とGoogle アナリティクス 4(GA4)の主な違い
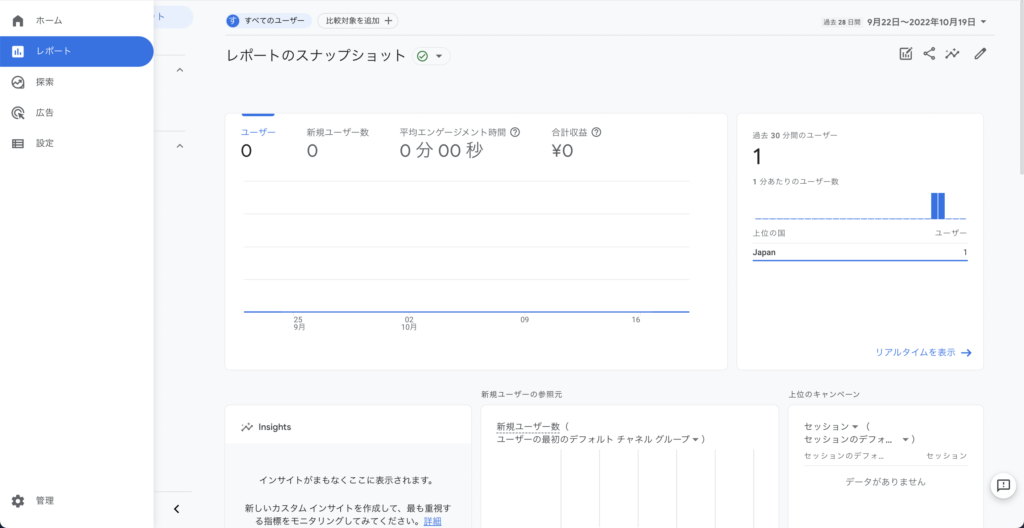
UIが大きく変化
GA4になりUIが大きく変更となってます。
画面左のサイドメニューに「探索」「広告」の項目が追加されております。

ウェブとアプリをひとつのプロパティで計測が可能
ウェブとアプリを横断的に利用するユーザーを、同じユーザーとして認識し、1つのプロパティ内で計測することができるようになりました。これにより異なるデバイス間でユーザー行動を可視化できるようになります。
セッション軸からユーザー軸へ
GA4からはユーザーを主軸とした「イベント」を指標とした設計となり、「セッション」を主軸としていたUAとは異なります。
Googleの機械学習による予測機能
GA4では「機械学習」が導入され、収集したデータの蓄積と解析が可能になり、将来のユーザー行動を予測できるようになります。この機械学習を活用し、「購入の可能性」「離脱する可能性」「収益予測」を予測することができます。
プライバシーを重視したデータ収集
アナリティクスには、「①アカウントのデータ設定を制御する機能」や「②データを広告のパーソナライズに使用するかどうかを選択する機能」「③Analyticsからデータを削除する機能」といったデータの使用方法を制御するための3つの機能が備わってます。
GA4の設定方法
以下の手順に沿って GA4 プロパティを作成します。
今回はグローバル サイトタグ(gtag.js)を使用する方法をまとめております。
プロパティを新規作成する場合
1. Googleアナリティクスの画面でアカウントを作成します。
2. アカウントのデータ共有設定を設定します
問題なければチェックを入れて「次へ」へ進みます。
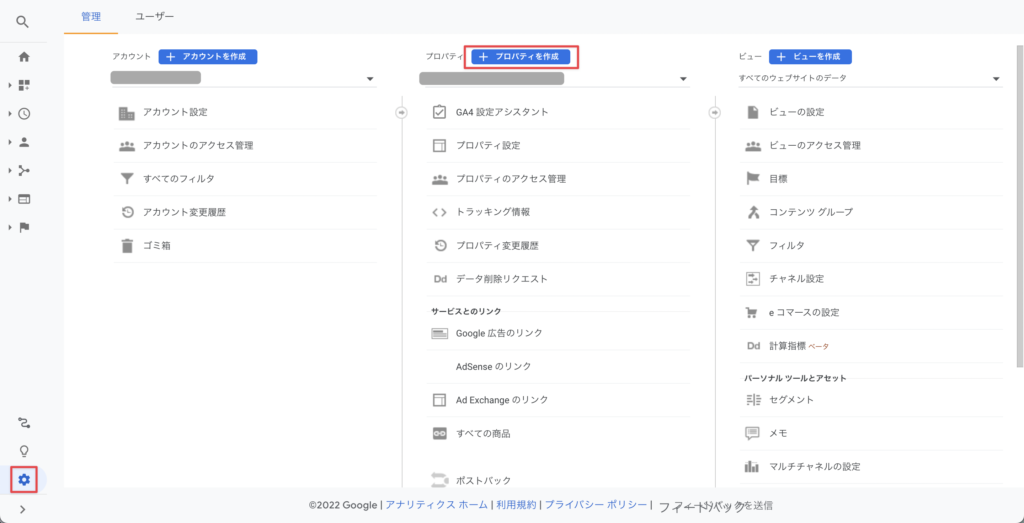
3. 設定から「プロパティを作成」をクリック
任意のプロパティを設定し、タイムゾーンと通貨を日本と日本円を選択します。

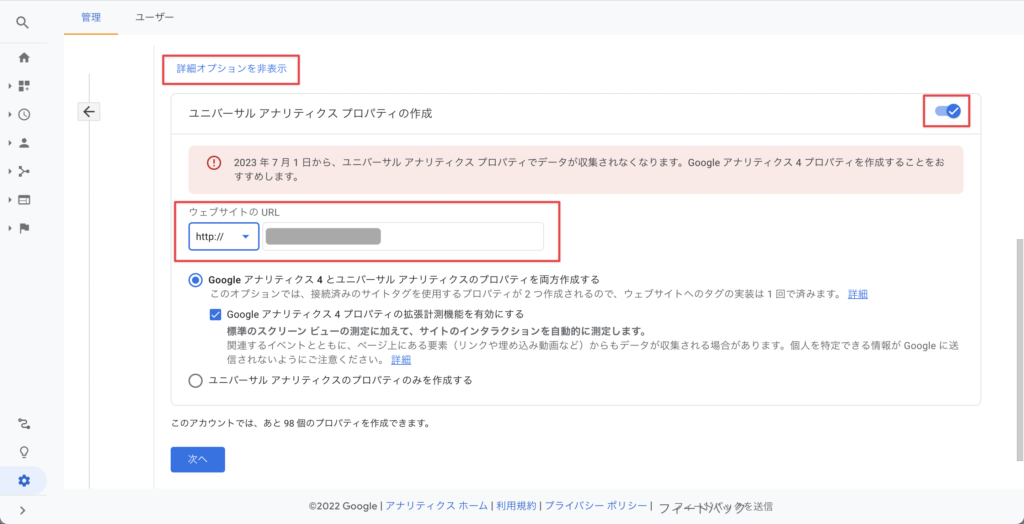
4. 「詳細オプションを表示」を選択
「ユニバーサルアナリティクスプロパティの作成」にチェックを入れます。
これによりUA・GA4両方で計測が可能になります。
5. 計測するURLを入力する
「ユニバーサルアナリティクスプロパティの作成」にチェックを入れると新たにフォームが現れますので
計測するURLを入力し「次へ」をクリックします。

6. ビジネス規模と利用目的を選択する
ご自身の目的に合った選択をしたら「作成」をクリックします。

7. 規約に同意する
次に利用規約が出てくるので2ヶ所チェックを入れ、「同意する」をクリックします。
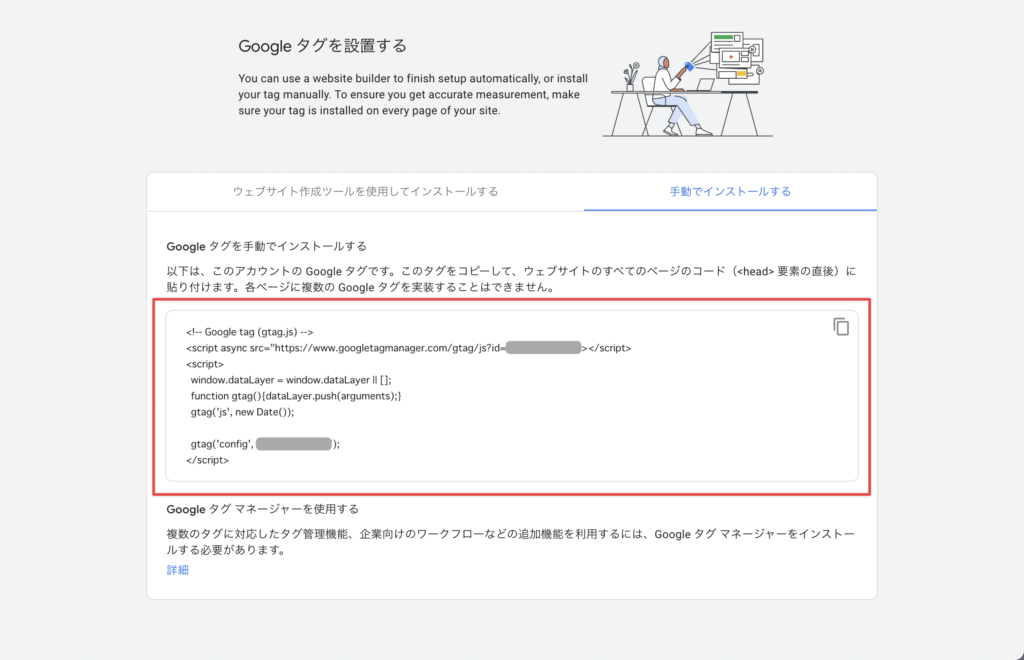
8. グローバルサイトタグをHTMLに埋め込む
画面左下の「管理」> 「データストリーム」の順で選択
「タグの実装手順を表示する」を選択しグローバル サイトタグ(gtag.js)を選択・コピー

9. 計測するサイトにコードを挿入しGA4で確認
計測するサイトのエディターにペーストし設定完了です。
UAからGA4へアップグレードする場合
1. サイドメニュー左下の「管理」をクリックします。
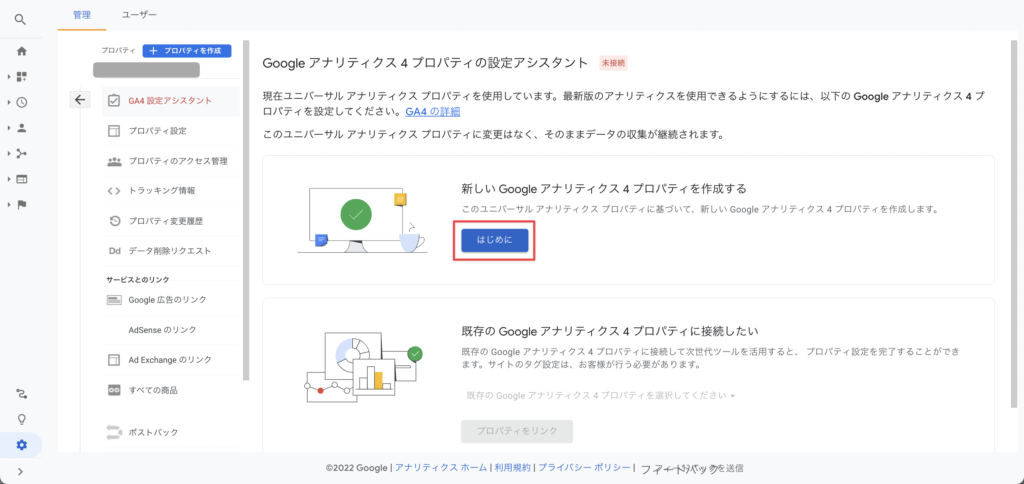
2. プロパティ欄の「GA4設定アシスタント」をクリックします。
3. 「新しいGoogle アナリティクス 4 プロパティを作成する」の「はじめに」の青いボタンをクリック

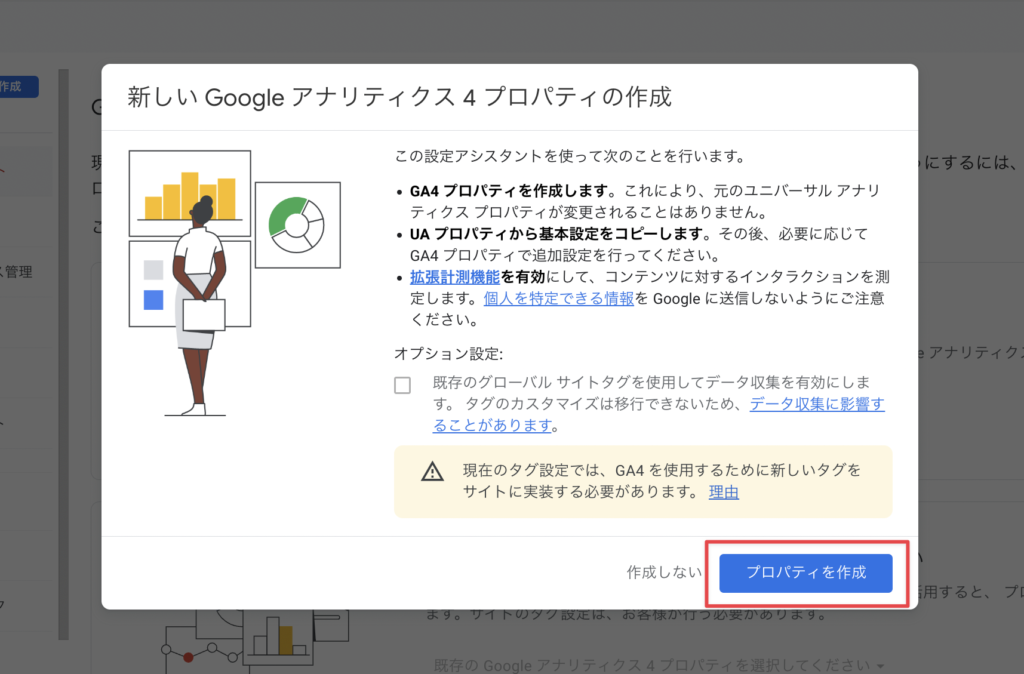
4. 「プロパティを作成」をクリック

5. 「GA4プロパティに移動」の青いボタンをクリックします。
6. 以降は先ほどの手順と同様にグローバルサイトタグをHTMLに埋め込み設定完了です。
株式会社ウイングドアは福岡のシステム開発会社です。
現在、私達と一緒に"楽しく仕事が出来る仲間"として、新卒・中途採用を絶賛募集しています!
ウイングドアの仲間達となら楽しく仕事できるかも?と興味をもった方、
お気軽にお問い合わせ下さい!


