ブログ


Elastic Beanstalkを触ってみた
こんにちは!
業務でElastic Beanstalkを触る機会がありました。
いい機会なのでElastic Beanstalkを使った環境の作成について簡単にですが書いていこうと思います。
Elastic Beanstalkとは
公式のドキュメントには以下のようにあります。
アマゾン ウェブ サービス (AWS)は 100 以上のサービスで構成されており、各サービスは特定の領域の機能を提供します。幅広いサービスによって、AWS インフラストラクチャを柔軟に管理できますが、使用すべきサービスやそのプロビジョニング方法を理解するのは困難な可能性があります。
AWS Elastic Beanstalk とは?
Elastic Beanstalk を使用すると、アプリケーションを実行しているインフラストラクチャについて知識を得なくても、AWS クラウドでアプリケーションのデプロイと管理を簡単に行うことができます。Elastic Beanstalk は、選択肢を狭めたり制御を制限したりすることなく、管理の複雑さを軽減します。アプリケーションをアップロードするだけで、Elastic Beanstalk は容量のプロビジョニング、ロードバランシング、スケーリング、およびアプリケーション状態モニタリングといった詳細を自動的に処理します。
インフラ構築など難しいことはAWS側がやります。という感じですね!
工数を減らしたい時や、インフラがあまり得意ではない人にとっても、とても良いサービスだと思います。
サンプルアプリケーションを使った環境の作成
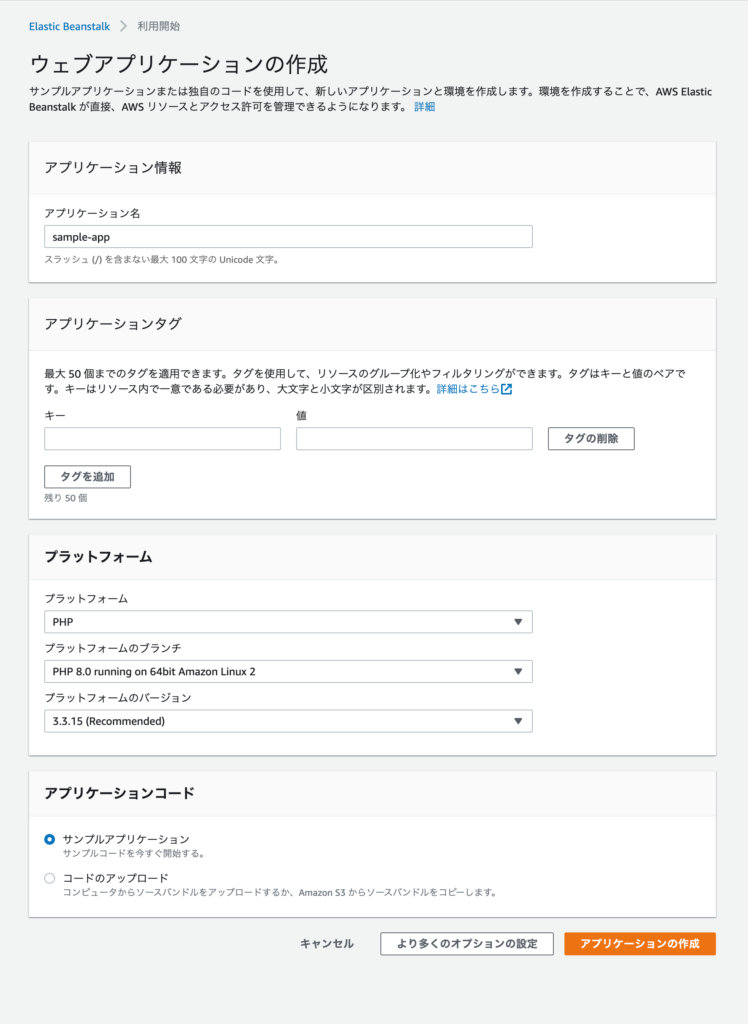
まずはAWSコンソールからElastic Beanstalkのページにアクセスし、「環境の作成」を選択してください。

「アプリケーション名」に任意の名前を入力し、「プラットフォーム」は今回はPHPを選択しました。
「アプリケーションコード」はサンプルアプリケーションを選択。

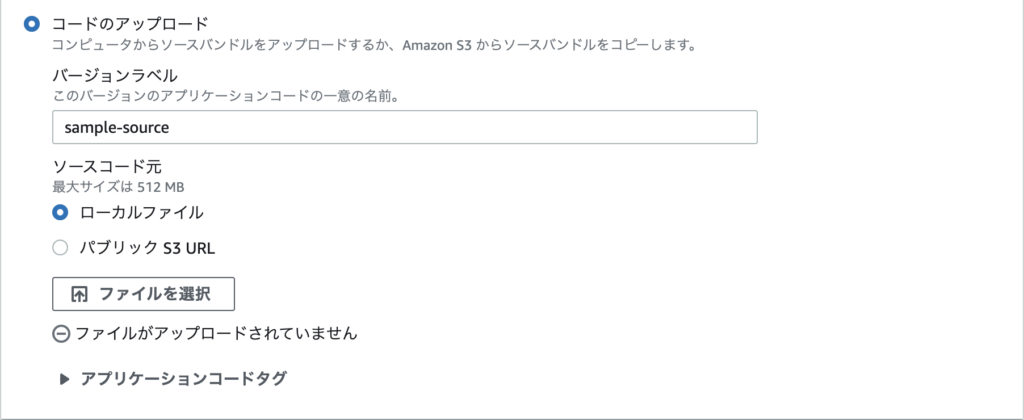
ここでコードのアップロードを選択すれば、自分が作ったアプリをデプロイすることができます。
※アップロードする場合は事前にzipファイルにしておいてください。

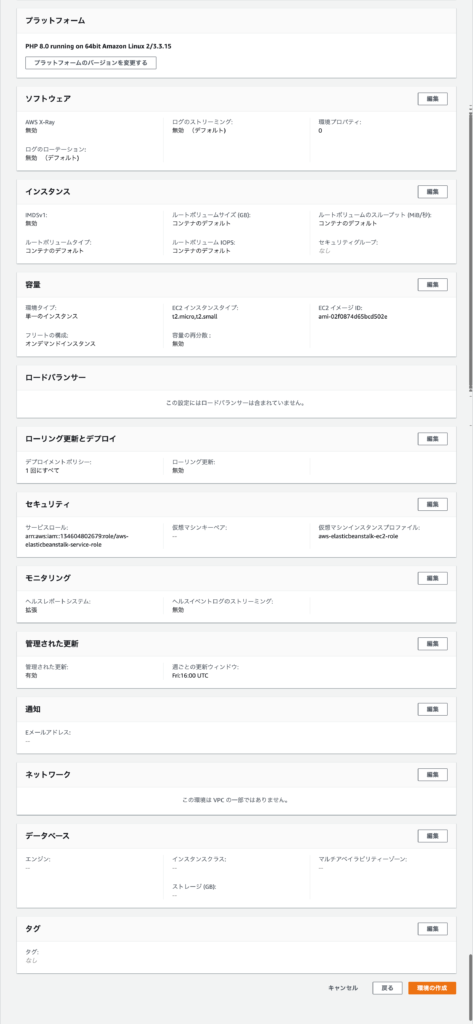
今回は特に何も設定しませんが、「より多くのオプションの設定」から、ロードバランサーやデータベースなど様々な設定ができます。

数分待ちましょう。。。

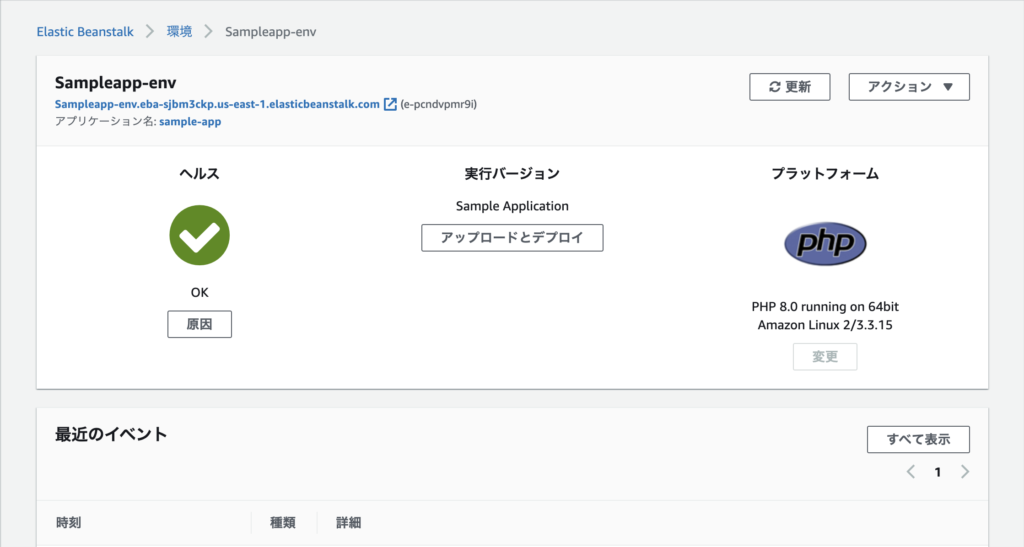
ヘルスがOKになれば環境の構築は完了です。

アクセスするとこんな感じ
今回はサンプルアプリなので、このような画面ですが、
自分で作ったアプリをアップロードした際は、自分が作った画面が表示されるか確認してください!
↓サンプルアプリの画面

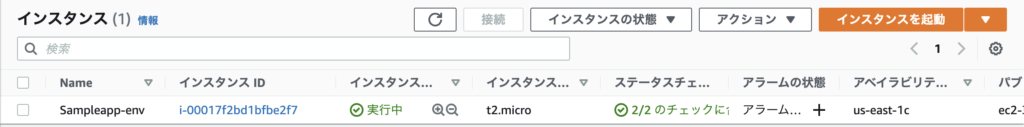
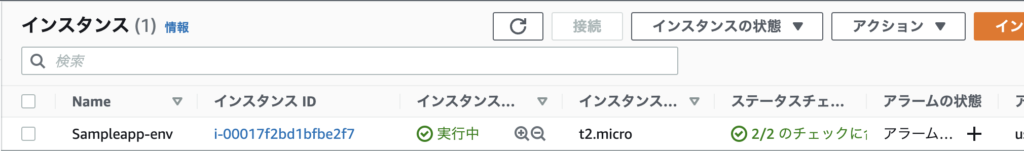
たったこれだけの作業ですが、裏ではEC2だったりS3だったりをAWS側が構築してくれています。
画像はEC2

まとめ
いかがでしたでしょうか?
特に何も設定してない簡単な環境の構築ですが、1から環境の構築ができました!
私自身インフラはあまり得意ではないのですが、簡単に作成することが可能でした!
(実際の業務で使う際は、いろんな設定を別途しないといけないですが…w)
今回自分のAWSアカウントで作成したので、実際にいろいろ触り倒して勉強していきます!
業務ではBlue/Greenデプロイというものを行いましたので、機会があればこちらについても書いていければなと思います!
株式会社ウイングドアは福岡のシステム開発会社です。
現在、私達と一緒に"楽しく仕事が出来る仲間"として、新卒・中途採用を絶賛募集しています!
ウイングドアの仲間達となら楽しく仕事できるかも?と興味をもった方、
お気軽にお問い合わせ下さい!


