ブログ


【Node.js】バージョン管理ツールVoltaの使い方
こんにちは!エンジニアのRt.Sです!
私は、定期的に様々なバージョン管理ツールを触っては使わなくなりを繰り返しています。
今回はそんな中出会ったNode.jsバージョン管理ツールVoltaがいい感じだったので紹介させていただきます!
目次
検証環境
- macOS Sonoma バージョン14.4
- Homebrew 4.3.7
Volta とは
Voltaとは、公式には下記のように書かれています。
Volta is a hassle-free way to manage your JavaScript command-line tools.
(和訳:Voltaは、JavaScriptコマンドラインツールを管理するための手間のかからない方法です。)
https://docs.volta.sh/guide/
いわゆるJavaScriptのツールマネージャーですね。
実はNodeだけでなく、npmやYarnなどのパッケージマネージャーも手間をかけず管理することができます。
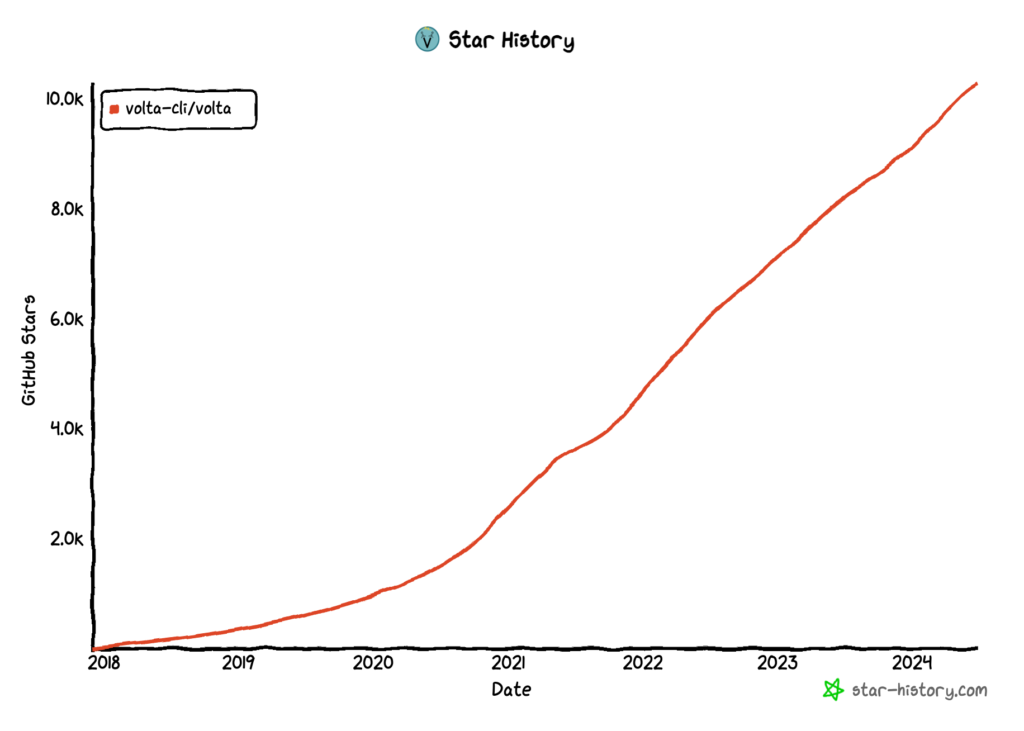
GitHub Star Historyで見る限り2020年12月に正式版が公開されて以降どんどんスターを増やしているようです!

特徴として速い(Fast)・信頼可能(Reliable)・ユニバーサル(Universal)があります!
それぞれのメリットについては、今回は割愛させていただきますので公式ドキュメントを参照ください。
Introduction
公式のGetting Startedではcurlコマンドでインストールしていますが、今回はHomebrewを使用していきます。
なお、衝突を避けるため既存のNodeやnpmなどは事前に削除しております。
Voltaをインストール
以下コマンドでHomebrewからインストールします。
$ brew install voltaインストールされたか確認します。
$ volta -v
1.1.1Nodeをインストール
早速Node.jsをインストールしていきます!下記コマンドでLTSバージョンをインストールできます。
$ volta install nodeNodeのバージョンを確認したいところですが、PATHが通っていないので.zshrcを編集し下記を追記します。
# volta
export VOLTA_HOME="$HOME/.volta"
export PATH="$VOLTA_HOME/bin:$PATH"保存しターミナルを再起動したら下記コマンドでNodeがインストールされたか確認します。
$ node -v
v20.15.0入ってますね!
バージョンを指定してインストール
先ほどはNodeのLTSバージョンをインストールしました。@以降を指定しない場合LTSバージョンがインストールされます。
$ volta install node // LTSバージョンをインストールするしかし、プロジェクトによってバージョンを指定したい時や、手っ取り早く最新バージョンを入れたい時などもあるかと思います。
そんなときは下記のようにコマンドを入力します。
$ volta install node@latest // 最新バージョンをインストールする
$ volta install node@20.11.0 // v20.11.0をインストールする
$ volta install node@14 // 14系のLTSバージョンをインストールするインストール済みのNode一覧を表示する
下記コマンドを実行します。
$ volta list node
⚡️ Node runtimes in your toolchain:
v14.21.3
v20.11.0
v20.15.0 (default)
v22.3.0
先ほど実行した4つのNodeがインストールされていることが確認できます。
volta list コマンド
冒頭でもお伝えしていましたが、VoltaはNodeだけでなくnpmやYarnも管理できます。
volta listコマンドではそれらのパッケージマネージャおよびバイナリを含むパッケージを表示します。
$ volta list
⚡️ Currently active tools:
Node: v20.15.0 (default)
npm: v10.8.1 (default)
Yarn: v4.3.1 (default)
Tool binaries available: NONE
See options for more detailed reports by running `volta list --help`.それぞれのインストール方法は、上記でお伝えしたNodeのインストール方法と変わりありません!
$ volta install yarn // YarnのLTSバージョンをインストールする
$ volta install yarn@latest // Yarnの最新バージョンをインストールする
$ volta install node@4.3.1 // Yarnのv4.3.1をインストールする
$ volta install npm // npmのLTSバージョンをインストールする
$ volta install npm@latest // npmの最新バージョンをインストールする
$ volta install npm@10.8.1 // npmのv10.8.1をインストールするプロジェクトで使用する
volta pinコマンドを使用するとその設定をpackage.jsonに記録し、gitにコミットできます。その時点から、プロジェクトディレクトリ内でNodeを実行するとVoltaが自動的にバージョンを切り替えてくれます。
プロジェクトで使う方法もまとめてみました!
まずプロジェクトディレクトリに移動します。
プロジェクトディレクトリで下記コマンドを実行します。今回は18系の安定バージョンを指定します。
$ volta pin node@18
success: pinned node@18.20.3 (with npm@10.7.0) in package.jsonバージョンを確認してみましょう。
$ node -v
v18.20.3ちゃんと18系のバージョンがインストールされてますね!package.jsonを確認してみるとvoltaの記述が追記されていることでしょう。
...
"volta": {
"node": "18.20.3"
}
...他のディレクトリでNodeのバージョンを確認するとdefaultのバージョンが確認できるかと思います。
他のパッケージマネージャーも同様にプロジェクト毎の管理が可能となります。
まとめ
今回はJavaScriptコマンドラインツールマネージャーのVoltaを紹介しました!
個人的にはpackage.jsonに設定が収まるので余計なファイルが生まれず良いかなと感じた反面、voltaを使っていない開発者にはいらない記述なので嫌がる人もいそうだなとも思いました。
また次の管理ツールに出会うまではVoltaを使っていきたいと思います!
ちなみに…
公式ドキュメントにvolta uninstallコマンドの説明があるのですが、現状ではこれ機能していません。もしインストール済みのNodeを削除したい時は、~/.volta/tools/image/配下にあるバージョンのディレクトリごと削除します。
rm -rf ~/.volta/tools/image/node/16.20.2 // Nodeのv16.20.2を削除てなことで既に他の管理ツールも探し始めてます:-)
株式会社ウイングドアは福岡のシステム開発会社です。
現在、私達と一緒に"楽しく仕事が出来る仲間"として、新卒・中途採用を絶賛募集しています!
ウイングドアの仲間達となら楽しく仕事できるかも?と興味をもった方、
お気軽にお問い合わせ下さい!


