BLOG
ブログ


2023/09/25
プログラミング
appearanceを使って標準要素の非表示をする
タグ
こんにちは!😀
よくCSSでselect要素等のOSごとの標準要素の非表示を記載するのを忘れるため、備忘録として書きました。
ブラウザ間でのフォーム要素をリセットする
よく他サイトでも見かけますがappearance: noneを指定することで、select要素やinput要素にある矢印などをリセット(非表示)にすることができます。
appearance: none;
-webkit-appearance: none; // safariなどのIOSブラウザ
-moz-appearance:none; // firefox
-ms-appearance:none; // IE-webkit-や-moz-、-ms-はベンダープレフィックスと呼ばれる識別子です。
CSSで先行的に実装された要素がある場合は、その要素が拡張機能であるということをします場合に、先頭にベンダープレフィックスをつけます。-webkit-等をつけると各ブラウザ間で使用することができます。
どのブラウザがどのCSSに対応しているかはCan I use のサイトで確認できます。
safariで透過CSSが黒くなる
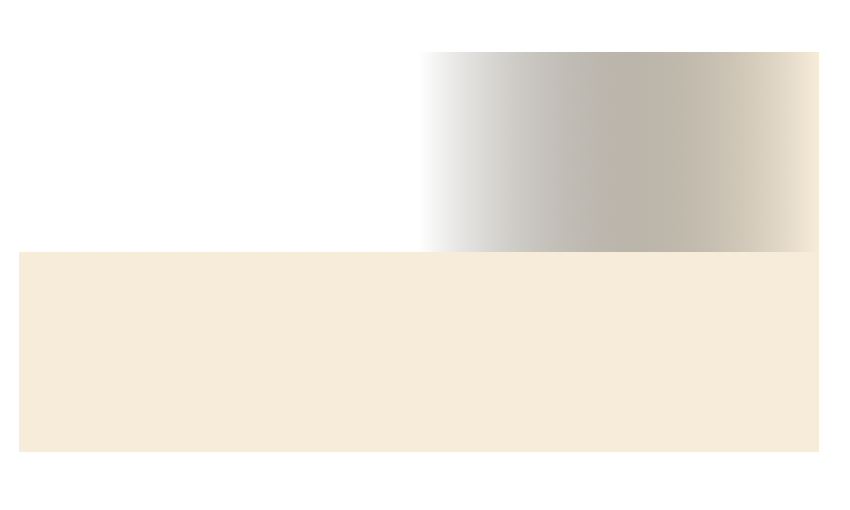
CSSで以下のbackgroundを設定した際に、safariだけ画像のように黒くなる現象に出会いました。
background: linear-gradient(to bottom, transparent 0, #FFFFFF 50%);調べてみたところtransparentが原因でした。transparentの仕様は「透明な黒(rgba(0,0,0,0))」とのことで、transparentを使用して透過した場合は、画像の様に黒くなるようでした。

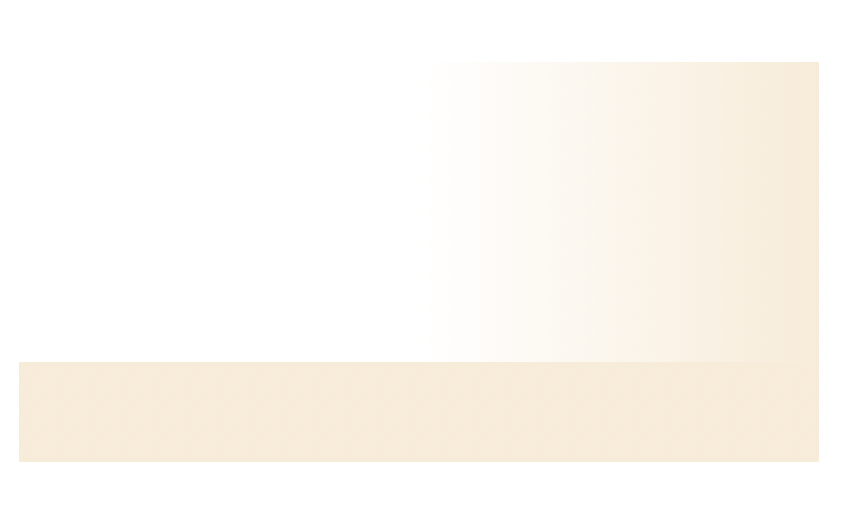
そのため、白色の透過をしたい場合はrgba()でカラーコードを指定すれば綺麗に透過されます。
background: linear-gradient(to bottom, rgba(255,255,255,0), #FFFFFF 50%); 
株式会社ウイングドアは福岡のシステム開発会社です。
現在、私達と一緒に"楽しく仕事が出来る仲間"として、新卒・中途採用を絶賛募集しています!
ウイングドアの仲間達となら楽しく仕事できるかも?と興味をもった方、
お気軽にお問い合わせ下さい!


